Promo Future Pinball
eightball3.jpg
frontier3.jpg
frontier4.jpg
kiss1.jpg
kiss2.jpg
strikes1.jpg
strikes3.jpg
supersonic1.jpg
supersonic2.jpg
eightball2.jpg
Ein Flipper-Spiel am PC gefällig?
Laden Sie sich hier meine selbst erstellten Original Spieltische aus den 70er und 80er Jahren herunter, und lassen Sie sich zurückführen in Ihre Jugend, als Flipper-Automaten noch in fast jeder Kneipe standen.
Zum Spielen benötigen Sie das Freeware-Programm FUTURE PINBALL, welches von Christopher Leathley zum Erstellen und Spielen von Flippern in Echtzeit-3D entwickelt wurde. Das Programm kann hier heruntergeladen werden.
Translit Animation
 STAs (Sub Translit Animation) Objekte ermöglichen die Animation von Grafiken hinter der Backglas-Grafik. Viele ältere, aber auch einige neuere Flipper verwenden eine mechanische Maschinerie, um Dinge hinter dem Backglas zu bewegen, und die nur durch Aussparungen in der Translit-Grafik zu sehen sind. STAs in Future Pinball ermöglichen zweierlei: Sie können einerseits zwischen verschiedenen Grafiken hin und her springen oder andererseits ein Bild um einen zentralen Mittelpunkt drehen lassen.
STAs (Sub Translit Animation) Objekte ermöglichen die Animation von Grafiken hinter der Backglas-Grafik. Viele ältere, aber auch einige neuere Flipper verwenden eine mechanische Maschinerie, um Dinge hinter dem Backglas zu bewegen, und die nur durch Aussparungen in der Translit-Grafik zu sehen sind. STAs in Future Pinball ermöglichen zweierlei: Sie können einerseits zwischen verschiedenen Grafiken hin und her springen oder andererseits ein Bild um einen zentralen Mittelpunkt drehen lassen.

Es ist wichtig zu wissen, dass Sie in der Backglas-Grafik die Bereiche, in denen die STA zu sehen sein soll, transparent gestalten müssen, entweder als TGA Textur mit einem Alpha-Kanal oder eine BMP, dessen transparente Farbe im Textur Manager definiert wird. Empfehlenswert ist jedoch in jedem Fall das TGA Format.
Da das STA Objekt auf Grafiken einer Image List zurgreift, sollten Sie mit dem Umgang einer solchen vertraut sein, bevor Sie hier fortfahren.
 |
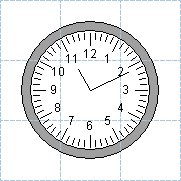
Wenn Sie ein STA auf Ihrem Spieltisch erstellen, wird dieses wie nebenstehend abgebildet auf der Arbeitsfläche gezeichnet. |
Ein selektiertes STA bringt folgende Einstellungsmöglichkeiten zur Anzeige:
 |
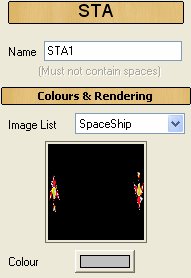
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier wählen Sie die Image List, die für den Einsatz mit dem STA verwendet werden soll. Das erste Bild der Image List wird in der Vorschau angezeigt. Image Listen werden mit dem Texture Manager erstellt.
... definiert die Farbe für die verwendeten Texturen der List Image. Es ist empfehlenswert, hier keine reine Farbe wie 100 % rot, grün oder blau zu verwenden, da sich dies nachhaltig auf das Erscheinungsbild durch das Lichtsystem von Future Pinball auswirkt. Weitere Informationen dazu entnehmen Sie bitte dem Kapitel Grafik Processing.. |
 |
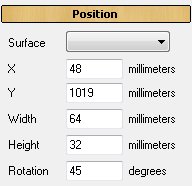
 X X
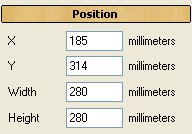
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
... definiert die Breite des Light Image in Millimeter.
... definiert die Höhe des Light Image in Millimeter. |
 |
 Update Interval Update Interval
... definiert den Zeitraum in Millisekunden, in dem die Bilder aus der Image List in einer Animation über die Frame() Methode gewechselt werden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen. |
Scripting:

 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Diese Einstellung gestattet Ihnen, die Geschwindigkeit, in der Grafiken für das STA gewechselt werden, während der Laufzeit zu verändern, wenn Sie die Frame() Methode verwenden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen.

 <Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
<Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuell gezeigten Frame aus der Image List zurück, ein Wert zwischen 1 und der Anzahl der Einträge in der Image List.

 <Integer> .CurrentAngle (diese Einstellung wird nur gelesen)
<Integer> .CurrentAngle (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuellen Dreh-Winkel des STAs zurück. Ein Wert zwischen 0 und 359 Grad sind möglich.


 .Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
.Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
Diese Methode animiert die Darstellung der Bilder aus der zugeordneten Image List. Da eine solche Liste viele Einträge haben kann, die nicht zwangsläufig auf das aktuelle STA angewendet werden sollen, können Sie mit dieser Methode bestimmen, ab welchem die Animation gestartet, beendet bzw. ab welchem Frame die Animation wiederholt werden soll.
Start Frame: das erste Bild, welches aus der Liste gezeigt werden soll. Dies ist eine Zahl zwischen 1 und der Anzahl der in der Image List enthaltenen Bilder. Ein Wert von 1 wird z. B. das erste Bild der Liste zeigen. Wenn der Wert größer als die Anzahl der enthaltenen Bilder ist, wird der Wert ignoriert.
EndFrame: Wenn Sie möchten, dass dem STA für eine Animation Bilder zwischen dem ersten und letzten Bild der Liste zugeteilt werden, können Sie mit diesem Parameter das letzte Bild zuweisen. Jedes der zwischen StartFrame und EndFrame liegende Bild wird dann in die Animation eingebunden und wechselt in der mit .UpdateInterval definierten Geschwindigkeit. Sie können die Animation vorwärts oder rückwärts laufen lassen. Wenn der Wert außerhalb des gültigen Bereiches liegt, wird er ignoriert.
RepeatFrame: Dieser Parameter ermöglicht Ihnen zu bestimmen, ab welchem Frame eine laufende Animation wiederholt werden soll, wenn das letzte Bild erreicht wurde. Wenn kein Wert angegeben wird, wird die Animation nur einmal durchlaufen.
Der Code des folgenden Beispiels zeigt das erste Bild der Liste an:

Der folgende Befehl startet eine Animation zwischen Bild 1 und Bild 5 einmalig:

Das folgende Beispiel startet eine Animation zwischen Bild 1 und Bild 5 und wiederholt die Animation ab Bild 3 fortlaufend.

Der folgende Beispiel-Code stoppt die Animation beim aktuellen Frame:

 .StepForward()
.StepForward()
Diese Methode zeigt das nächste Bild aus der Image List. Nachdem das letzte Bild erreicht ist, wird das erste Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .StepBackward()
.StepBackward()
Diese Methode zeigt das vorherige Bild aus der Image List. Nachdem das erste Bild erreicht ist, wird das letzte Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .MotorRotateTo( <Integer> Angle, <Integer> TimeToTake, <Boolean> AntiClockwise)
.MotorRotateTo( <Integer> Angle, <Integer> TimeToTake, <Boolean> AntiClockwise)
Diese Methode wird auf dem STA den aktuell gewählten Frame aus der Image List um seine Zentralachse entsprechend der verwendeten Parameter drehen.
Angle: dreht den aktuellen Frame (Grafik) der Image List auf den angegebenen Winkel. Dieser muss zwischen 0 bis 359 liegen.
TimeToTake: gibt die Zeit in Millisekunden an, die für die Drehung auf den neuen Winkel benötigt werden soll. Der Wert muss mindestens 1 Millisekunde betragen. Wenn dieser Parameter nicht angegeben wird, wird der neue Winkel sofort angesteuert.
AntiClockWise: Wenn dieser Wert TRUE enthält, dann wird die Animation entgegen dem Uhrzeigersinn ablaufen, andernfalls geschieht dies im Uhrzeigersinn.
Im folgenden Beispiel dreht die Grafik über den Zeitraum von 1 Sekunde auf den Winkel von 90 Grad.

Der Code des folgenden Beispiels dreht die Grafik über einen Zeitraum von 1 Sekunde entgegen dem Urzeigersinn wieder auf 0 zurück.

Timer
 Das Timer Objekt dient der Steuerung des Spielablaufs bezüglich der Spieltisch-Logik, da er ein Zeitgeber ist und somit bestens geeignet, Script-Anweisungen zeitverzögert ablaufen zu lassen. Wo Sie das Timer Objekt auf dem Spieltisch plazieren, spielt keine Rolle, da er während dem Spiel nicht gerendert wird.
Das Timer Objekt dient der Steuerung des Spielablaufs bezüglich der Spieltisch-Logik, da er ein Zeitgeber ist und somit bestens geeignet, Script-Anweisungen zeitverzögert ablaufen zu lassen. Wo Sie das Timer Objekt auf dem Spieltisch plazieren, spielt keine Rolle, da er während dem Spiel nicht gerendert wird.
 |
Wenn sie einen Timer auf Ihrem Spieltisch erstellen, wird dieser wie nebenstehend auf der Arbeitsfläche gezeichnet. |
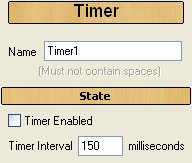
Das markierte Objekt bringt folgende Einstellungsmöglichkeiten zur Anzeige:
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Wenn diese Option aktiviert ist, ist der Timer beim Start des Spieles aktiv.
Hier legen Sie den Interval (in Millisekunden) fest, nach dem der Timer abläuft. Der Wert muss größer al 10 sein. |
Scripting:

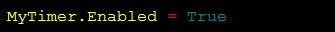
 <Boolean> .Enabled = { TRUE | FALSE }
<Boolean> .Enabled = { TRUE | FALSE }
Diese Einstellung aktiviert oder deaktiviert den Timer.
Wenn dieser Wert TRUE ist, startet der Timer und generiert nach Ablauf des mit Timer Interval definierten Zeitraums das _Expired() ereignis. Wenn dieser Wert FALSE enthält, dann wird der Timer augenblicklich angehalten und evtl. anstehende Anweisungen werden ignoriert.

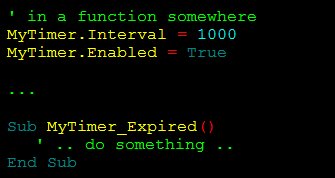
 <Integer> .Interval = { Periode in Millisekunden }
<Integer> .Interval = { Periode in Millisekunden }
Mit dieser Einstellung können Sie den Timer-Interval auch zur Laufzeit verändern. Der Wert muss positiv und größer als 10 sein. Verändern Sie den Wert am besten, wenn der Timer deaktiviert ist. Ist der Timer aktiv, wird der Timer nach Ablauf auf den neuen Interval eingestellt.
Wenn der Timer Aktiv ist und die Interval-Periode abgelaufen ist, tritt das _Expired() Ereignis auf.

 <Variant> .UserData
<Variant> .UserData
Dies ist eine Script-Variable vom Datentyp "Variant", die entweder Zahlen, ein Text oder einen Verweis auf ein anderes Objekt enthalten kann. Unmittelbar nach dem Start des Spieles ist der Inhalt dieser Variablen eine Interger '0'.

oder ...

oder ...


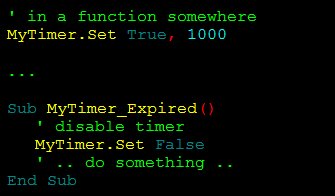
 .Set( <Boolean> Enabled, <Interger> Interval)
.Set( <Boolean> Enabled, <Interger> Interval)
Diese Methode ermöglicht Ihnen beide Einstellungen - .Enabled und .Interval - in einem einzigen Befehl zu setzen.
Enabled: ist entweder TRUE oder FALSE, was den Timer entweder aktiviert oder deaktiviert.
Interval: ist ein positiver Wert in Millisekunden, welcher den Zeitraum vom Zeitpunkt des Aktivierens bis zum Ablauf des Timers beschreibt, bei dem das _Expired() Ereignis auftritt.


 _Expired()
_Expired()
Dieses Ereignis tritt ein, wenn der Timer abgelaufen ist.

Der Timer sollte im _Expired() Ereignis gestoppt (.Enabled auf FALSE setzen) werden, bevor dort enthaltener Code ausgeführt wird, entweder durch 'MyTimer.Enabled = FALSE' oder wie in obigem Beispiel mit der .Set Methode.
Overlay
 Overlay Objekte ermöglichen die Darstellung von animierten Grafiken auf dem Spielfeld, dem Translite oder dem HUD. Sie können somit unabhängig von der eingestellten Ansicht (Spieltisch oder Translite) auch permanent auf dem Bildschirm dargestellt werden. Dies verschafft Ihnen die Möglichkeit, Ihr eigenes Logo, Spielregeln, Menüs oder Spieler-Informationen anzuzeigen.
Overlay Objekte ermöglichen die Darstellung von animierten Grafiken auf dem Spielfeld, dem Translite oder dem HUD. Sie können somit unabhängig von der eingestellten Ansicht (Spieltisch oder Translite) auch permanent auf dem Bildschirm dargestellt werden. Dies verschafft Ihnen die Möglichkeit, Ihr eigenes Logo, Spielregeln, Menüs oder Spieler-Informationen anzuzeigen.

Da ein Overlay auf Image Listen zugreift, sollten Sie mit der Erstellung von Image Listen vertraut sein, bevor Sie hier fortfahren.
 |
Wenn Sie ein Overlay auf Ihrem Spieltisch erstellen, wird dieses wie nebenstehend auf der Arbeitsfläche gezeichnet. |
Ein markiertes Overlay bringt folgende Einstellungsmöglichkeiten zur Anzeige:
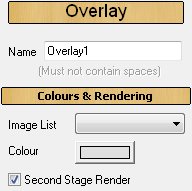
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier wählen Sie die Image List, die für den Einsatz mit dem Overlay verwendet werden soll. Verwenden Sie für die hier benötigten Texturen das Grafik-Format BMP, da Sie Bereiche der Textur, die nicht dargestellt werden sollen als transparent definieren müssen. Siehe Textur Manager.
... definiert die Farbe für die verwendeten Texturen der List Image. Es ist empfehlenswert, hier eine Farbe ähnlich der des Translites zu wählen, wenn Sie das Overlay auf dem Translite darstellen möchten.
Wenn diese Option aktiviert |
|
oder auf dem Translite: |
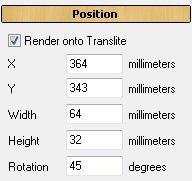
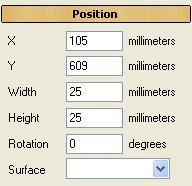
 Surface Surface
Aus dem Surface-Listenfeld können Sie auswählen, welcher Surface (oder Wall) das Objekt zugefügt werden soll. Wenn keine Surface angegeben wird, wird das Objekt auf dem Spielfeld plaziert. oder ...
Diese Option ist nur verfügbar, wenn das Overlay auf dem Translite erstellt wird. Wenn diese Option aktiviert
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
... definiert die Breite des Light Image in Millimeter.
... definiert die Höhe des Light Image in Millimeter.
Dieses Eingabefeld erlaubt es Ihnen, das Objekt in einem bestimmten Winkel zu plazieren. Werte zwischen 0 und 359 Grad sind erlaubt. |
 |
... definiert den Zeitraum in Millisekunden, in dem die Bilder aus der Image List in einer Animation über die Frame() Methode gewechselt werden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen. |
Scripting:

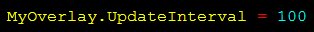
 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Diese Einstellung gestattet Ihnen, die Geschwindigkeit, in der Grafiken für das Overlay gewechselt werden, während der Laufzeit zu verändern, wenn Sie die Frame() Methode verwenden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen.

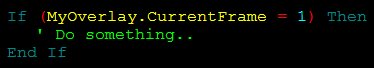
 <Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
<Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuell gezeigten Frame aus der Image List zurück, ein Wert zwischen 1 und der Anzahl der Einträge in der Image List.


 .Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
.Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
Diese Methode animiert die Darstellung der Bilder aus der zugeordneten Image List. Da eine solche Liste viele Einträge haben kann, die nicht zwangsläufig auf das aktuelle Overlay angewendet werden sollen, können Sie mit dieser Methode bestimmen, ab welchem die Animation gestartet, beendet bzw. ab welchem Frame die Animation wiederholt werden soll.
Start Frame: das erste Bild, welches aus der Liste gezeigt werden soll. Dies ist eine Zahl zwischen 1 und der Anzahl der in der Image List enthaltenen Bilder. Ein Wert von 1 wird z. B. das erste Bild der Liste zeigen. Wenn der Wert größer als die Anzahl der enthaltenen Bilder ist, wird der Wert ignoriert.
EndFrame: Wenn Sie möchten, dass dem Overlay für eine Animation Bilder zwischen dem ersten und letzten Bild der Liste zugeteilt werden, können Sie mit diesem Parameter das letzte Bild zuweisen. Jedes der zwischen StartFrame und EndFrame liegende Bild wird dann in die Animation eingebunden und wechselt in der mit .UpdateInterval definierten Geschwindigkeit. Sie können die Animation vorwärts oder rückwärts laufen lassen. Wenn der Wert außerhalb des gültigen Bereiches liegt, wird er ignoriert.
RepeatFrame: Dieser Parameter ermöglicht Ihnen zu bestimmen, ab welchem Frame eine laufende Animation wiederholt werden soll, wenn das letzte Bild erreicht wurde. Wenn kein Wert angegeben wird, wird die Animation nur einmal durchlaufen.
Der Code des folgenden Beispiels zeigt das erste Bild der Liste an:

Der folgende Befehl startet eine Animation zwischen Bild 1 und Bild 5 einmalig:

Das folgende Beispiel startet eine Animation zwischen Bild 1 und Bild 5 und wiederholt die Animation ab Bild 3 fortlaufend.

Der folgende Beispiel-Code stoppt die Animation beim aktuellen Frame:

 .StepForward()
.StepForward()
Diese Methode zeigt das nächste Bild aus der Image List. Nachdem das letzte Bild erreicht ist, wird das erste Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .StepBackward()
.StepBackward()
Diese Methode zeigt das vorherige Bild aus der Image List. Nachdem das erste Bild erreicht ist, wird das letzte Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.
 .FadeOut()
.FadeOut()
Diese Methode blendet das Overlay bis zur Unsichtbarkeit langsam aus. Dies ist nützlich, wenn Sie ein HUD Overlay während des Spieles ausblenden möchten. Wenn das Overlay bereits ausgeblendet ist, wird dieser Befehl ignoriert.
 .FadeIn()
.FadeIn()
Diese Methode blendet ein ausgeblendetes Overlay langsam ein. Diese Funktion eignet sich beispielsweise für das Einblenden von Spielregeln, Menüs oder ähnlichem.
Decal
 Decals sind Abziehbilder oder Aufkleber und werden verwendet um Lichter mit Grafik oder Beschriftungen zu versehen, z. B. um kenntlich zu machen, was das Licht signalisiert.
Decals sind Abziehbilder oder Aufkleber und werden verwendet um Lichter mit Grafik oder Beschriftungen zu versehen, z. B. um kenntlich zu machen, was das Licht signalisiert.

|
|
Wenn Sie ein Decal auf Ihrem Spieltisch erstellen, wird es wie nebenstehend auf der Arbeitsfläche gezeichnet. |
Ein selektiertes Decal bringt folgende Einstellungsmöglichkeiten zur Anzeige:
|
|
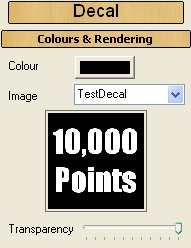
... definiert die Farbe für die verwendeten Texturen der List Image. Es ist empfehlenswert, hier keine reine Farbe wie 100 % rot, grün oder blau zu verwenden, da sich dies nachhaltig auf das Erscheinungsbild durch das Lichtsystem von Future Pinball auswirkt. Weitere Informationen dazu entnehmen Sie bitte dem Kapitel Grafik Processing.
In diesem Dropdown Listenfeld können Sie die Grafik wählen, die für das Decal verwendet werden soll. Es erscheinen hier nur Grafiken, die mit dem Textur Manager in Future Pinball importiert wurden. Für einfachen Text sollten Sie immer eine weiße Schrift auf schwarzem Hintergrund wählen. Das Decal-Objekt wird den schwarzen Bereich automatisch transparent machen und den weißen Text in der Farbe tönen, die mit Colour definiert wurde.
Für komplexe Grafiken wie oben in dem Beispiel zu sehen, sollten im Format TGA mit vollem Alpha-Kanal-Support verwendet werden, da sonst die Ränder pixelige Kanten aufweisen können.
Der Transparency Schieberegler ermöglicht es, das Decal transparent zu machen, so dass das darunter liegende Licht durchscheint. Wenn der Regler ganz rechts auf 'max' steht, ist die Transparenz deaktiviert. Je weiter Sie den Regler nach links verschieben um so durchsichtiger wird das Decal und das darunter liegende Licht scheint mehr durch. |
 |
 X X
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
... definiert die Breite des Light Image in Millimeter.
... definiert die Höhe des Light Image in Millimeter.
Dieses Eingabefeld erlaubt es Ihnen, das Objekt in einem bestimmten Winkel zu plazieren. Werte zwischen 0 und 359 Grad sind erlaubt.
Aus dem Surface-Listenfeld können Sie auswählen, welcher Surface (oder Wall) das Objekt zugefügt werden soll. Wenn keine Surface angegeben wird, wird das Objekt auf dem Spielfeld plaziert. |
HUD DMD
 Das HUD Dot Matrix Display ist eine Variante des Dot Matrix Displays, welches zur Punkte-Anzeige in der Spieltisch-Ansicht dient. Ein HUD Dot Matrix Display wird in der Translit-Ansicht erstellt.
Das HUD Dot Matrix Display ist eine Variante des Dot Matrix Displays, welches zur Punkte-Anzeige in der Spieltisch-Ansicht dient. Ein HUD Dot Matrix Display wird in der Translit-Ansicht erstellt.
Da sowohl die Einstellungs-Optionen als auch das Scripting exakt dem Dot Matrix Displays entsprechen, möchte ich hier nur auf die beiden zusätzlichen Methoden .FadeOut und .FadeIn eingehen. Weitere Informationen entnehmen Sie bitte dem Kapitel Segment Display.

Wenn Sie ein HUD Dot Matrix Display auf Ihrem Spieltisch erstellen, wird dieses wie folgt auf der Arbeitsfläche gezeichnet:


 .FadeOut()
.FadeOut()
Mit dieser Methode können Sie das HUD Dot Matrix Display langsam ausblenden, bis es nicht mehr sichtbar ist.

 .FadeIn()
.FadeIn()
Mit dieser Methode können Sie das HUD Dot Matrix Display langsam einblenden.













 ist, wird das Overlay im zweiten Schritt (nach der Kugel) gerendert. Das ermöglicht es, das Overlay auf dem Spielfeld-Glas zu plazieren und dennoch die Sicht auf das Geschehen darunter freizugeben, wenn das Overlay Alpha-Informationen unterstützt.
ist, wird das Overlay im zweiten Schritt (nach der Kugel) gerendert. Das ermöglicht es, das Overlay auf dem Spielfeld-Glas zu plazieren und dennoch die Sicht auf das Geschehen darunter freizugeben, wenn das Overlay Alpha-Informationen unterstützt.