STAs (Sub Translit Animation) Objekte ermöglichen die Animation von Grafiken hinter der Backglas-Grafik. Viele ältere, aber auch einige neuere Flipper verwenden eine mechanische Maschinerie, um Dinge hinter dem Backglas zu bewegen, und die nur durch Aussparungen in der Translit-Grafik zu sehen sind. STAs in Future Pinball ermöglichen zweierlei: Sie können einerseits zwischen verschiedenen Grafiken hin und her springen oder andererseits ein Bild um einen zentralen Mittelpunkt drehen lassen.
STAs (Sub Translit Animation) Objekte ermöglichen die Animation von Grafiken hinter der Backglas-Grafik. Viele ältere, aber auch einige neuere Flipper verwenden eine mechanische Maschinerie, um Dinge hinter dem Backglas zu bewegen, und die nur durch Aussparungen in der Translit-Grafik zu sehen sind. STAs in Future Pinball ermöglichen zweierlei: Sie können einerseits zwischen verschiedenen Grafiken hin und her springen oder andererseits ein Bild um einen zentralen Mittelpunkt drehen lassen.

Es ist wichtig zu wissen, dass Sie in der Backglas-Grafik die Bereiche, in denen die STA zu sehen sein soll, transparent gestalten müssen, entweder als TGA Textur mit einem Alpha-Kanal oder eine BMP, dessen transparente Farbe im Textur Manager definiert wird. Empfehlenswert ist jedoch in jedem Fall das TGA Format.
Da das STA Objekt auf Grafiken einer Image List zurgreift, sollten Sie mit dem Umgang einer solchen vertraut sein, bevor Sie hier fortfahren.
 |
Wenn Sie ein STA auf Ihrem Spieltisch erstellen, wird dieses wie nebenstehend abgebildet auf der Arbeitsfläche gezeichnet. |
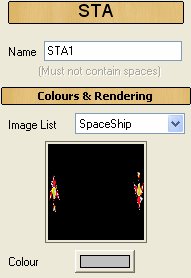
Ein selektiertes STA bringt folgende Einstellungsmöglichkeiten zur Anzeige:
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier wählen Sie die Image List, die für den Einsatz mit dem STA verwendet werden soll. Das erste Bild der Image List wird in der Vorschau angezeigt. Image Listen werden mit dem Texture Manager erstellt.
... definiert die Farbe für die verwendeten Texturen der List Image. Es ist empfehlenswert, hier keine reine Farbe wie 100 % rot, grün oder blau zu verwenden, da sich dies nachhaltig auf das Erscheinungsbild durch das Lichtsystem von Future Pinball auswirkt. Weitere Informationen dazu entnehmen Sie bitte dem Kapitel Grafik Processing.. |
 |
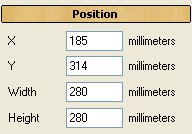
 X X
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
... definiert die Breite des Light Image in Millimeter.
... definiert die Höhe des Light Image in Millimeter. |
 |
 Update Interval Update Interval
... definiert den Zeitraum in Millisekunden, in dem die Bilder aus der Image List in einer Animation über die Frame() Methode gewechselt werden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen. |
Scripting:

 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Diese Einstellung gestattet Ihnen, die Geschwindigkeit, in der Grafiken für das STA gewechselt werden, während der Laufzeit zu verändern, wenn Sie die Frame() Methode verwenden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen.

 <Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
<Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuell gezeigten Frame aus der Image List zurück, ein Wert zwischen 1 und der Anzahl der Einträge in der Image List.

 <Integer> .CurrentAngle (diese Einstellung wird nur gelesen)
<Integer> .CurrentAngle (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuellen Dreh-Winkel des STAs zurück. Ein Wert zwischen 0 und 359 Grad sind möglich.


 .Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
.Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
Diese Methode animiert die Darstellung der Bilder aus der zugeordneten Image List. Da eine solche Liste viele Einträge haben kann, die nicht zwangsläufig auf das aktuelle STA angewendet werden sollen, können Sie mit dieser Methode bestimmen, ab welchem die Animation gestartet, beendet bzw. ab welchem Frame die Animation wiederholt werden soll.
Start Frame: das erste Bild, welches aus der Liste gezeigt werden soll. Dies ist eine Zahl zwischen 1 und der Anzahl der in der Image List enthaltenen Bilder. Ein Wert von 1 wird z. B. das erste Bild der Liste zeigen. Wenn der Wert größer als die Anzahl der enthaltenen Bilder ist, wird der Wert ignoriert.
EndFrame: Wenn Sie möchten, dass dem STA für eine Animation Bilder zwischen dem ersten und letzten Bild der Liste zugeteilt werden, können Sie mit diesem Parameter das letzte Bild zuweisen. Jedes der zwischen StartFrame und EndFrame liegende Bild wird dann in die Animation eingebunden und wechselt in der mit .UpdateInterval definierten Geschwindigkeit. Sie können die Animation vorwärts oder rückwärts laufen lassen. Wenn der Wert außerhalb des gültigen Bereiches liegt, wird er ignoriert.
RepeatFrame: Dieser Parameter ermöglicht Ihnen zu bestimmen, ab welchem Frame eine laufende Animation wiederholt werden soll, wenn das letzte Bild erreicht wurde. Wenn kein Wert angegeben wird, wird die Animation nur einmal durchlaufen.
Der Code des folgenden Beispiels zeigt das erste Bild der Liste an:

Der folgende Befehl startet eine Animation zwischen Bild 1 und Bild 5 einmalig:

Das folgende Beispiel startet eine Animation zwischen Bild 1 und Bild 5 und wiederholt die Animation ab Bild 3 fortlaufend.

Der folgende Beispiel-Code stoppt die Animation beim aktuellen Frame:

 .StepForward()
.StepForward()
Diese Methode zeigt das nächste Bild aus der Image List. Nachdem das letzte Bild erreicht ist, wird das erste Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .StepBackward()
.StepBackward()
Diese Methode zeigt das vorherige Bild aus der Image List. Nachdem das erste Bild erreicht ist, wird das letzte Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .MotorRotateTo( <Integer> Angle, <Integer> TimeToTake, <Boolean> AntiClockwise)
.MotorRotateTo( <Integer> Angle, <Integer> TimeToTake, <Boolean> AntiClockwise)
Diese Methode wird auf dem STA den aktuell gewählten Frame aus der Image List um seine Zentralachse entsprechend der verwendeten Parameter drehen.
Angle: dreht den aktuellen Frame (Grafik) der Image List auf den angegebenen Winkel. Dieser muss zwischen 0 bis 359 liegen.
TimeToTake: gibt die Zeit in Millisekunden an, die für die Drehung auf den neuen Winkel benötigt werden soll. Der Wert muss mindestens 1 Millisekunde betragen. Wenn dieser Parameter nicht angegeben wird, wird der neue Winkel sofort angesteuert.
AntiClockWise: Wenn dieser Wert TRUE enthält, dann wird die Animation entgegen dem Uhrzeigersinn ablaufen, andernfalls geschieht dies im Uhrzeigersinn.
Im folgenden Beispiel dreht die Grafik über den Zeitraum von 1 Sekunde auf den Winkel von 90 Grad.

Der Code des folgenden Beispiels dreht die Grafik über einen Zeitraum von 1 Sekunde entgegen dem Urzeigersinn wieder auf 0 zurück.