Overlay Objekte ermöglichen die Darstellung von animierten Grafiken auf dem Spielfeld, dem Translite oder dem HUD. Sie können somit unabhängig von der eingestellten Ansicht (Spieltisch oder Translite) auch permanent auf dem Bildschirm dargestellt werden. Dies verschafft Ihnen die Möglichkeit, Ihr eigenes Logo, Spielregeln, Menüs oder Spieler-Informationen anzuzeigen.
Overlay Objekte ermöglichen die Darstellung von animierten Grafiken auf dem Spielfeld, dem Translite oder dem HUD. Sie können somit unabhängig von der eingestellten Ansicht (Spieltisch oder Translite) auch permanent auf dem Bildschirm dargestellt werden. Dies verschafft Ihnen die Möglichkeit, Ihr eigenes Logo, Spielregeln, Menüs oder Spieler-Informationen anzuzeigen.

Da ein Overlay auf Image Listen zugreift, sollten Sie mit der Erstellung von Image Listen vertraut sein, bevor Sie hier fortfahren.
 |
Wenn Sie ein Overlay auf Ihrem Spieltisch erstellen, wird dieses wie nebenstehend auf der Arbeitsfläche gezeichnet. |
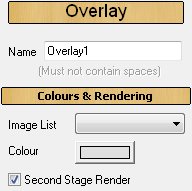
Ein markiertes Overlay bringt folgende Einstellungsmöglichkeiten zur Anzeige:
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier wählen Sie die Image List, die für den Einsatz mit dem Overlay verwendet werden soll. Verwenden Sie für die hier benötigten Texturen das Grafik-Format BMP, da Sie Bereiche der Textur, die nicht dargestellt werden sollen als transparent definieren müssen. Siehe Textur Manager.
... definiert die Farbe für die verwendeten Texturen der List Image. Es ist empfehlenswert, hier eine Farbe ähnlich der des Translites zu wählen, wenn Sie das Overlay auf dem Translite darstellen möchten.
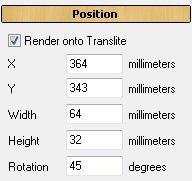
Wenn diese Option aktiviert |
|
oder auf dem Translite: |
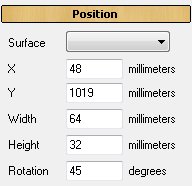
 Surface Surface
Aus dem Surface-Listenfeld können Sie auswählen, welcher Surface (oder Wall) das Objekt zugefügt werden soll. Wenn keine Surface angegeben wird, wird das Objekt auf dem Spielfeld plaziert. oder ...
Diese Option ist nur verfügbar, wenn das Overlay auf dem Translite erstellt wird. Wenn diese Option aktiviert
X definiert die Position des Objektes in Millimeter, gemessen vom linken Spieltischrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand des Spieltisches.
... definiert die Breite des Light Image in Millimeter.
... definiert die Höhe des Light Image in Millimeter.
Dieses Eingabefeld erlaubt es Ihnen, das Objekt in einem bestimmten Winkel zu plazieren. Werte zwischen 0 und 359 Grad sind erlaubt. |
 |
... definiert den Zeitraum in Millisekunden, in dem die Bilder aus der Image List in einer Animation über die Frame() Methode gewechselt werden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen. |
Scripting:

 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Diese Einstellung gestattet Ihnen, die Geschwindigkeit, in der Grafiken für das Overlay gewechselt werden, während der Laufzeit zu verändern, wenn Sie die Frame() Methode verwenden. Je niedriger der Wert ist, um so schneller werden die Bilder gewechselt. Der Wert muss jedoch mindestens 25 Millisekunden betragen.

 <Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
<Integer> .CurrentFrame (diese Einstellung wird nur gelesen)
Diese Abfrage gibt den aktuell gezeigten Frame aus der Image List zurück, ein Wert zwischen 1 und der Anzahl der Einträge in der Image List.


 .Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
.Frame( <Integer> StartFrame, <Integer> EndFrame, <Integer> RepeatFrame)
Diese Methode animiert die Darstellung der Bilder aus der zugeordneten Image List. Da eine solche Liste viele Einträge haben kann, die nicht zwangsläufig auf das aktuelle Overlay angewendet werden sollen, können Sie mit dieser Methode bestimmen, ab welchem die Animation gestartet, beendet bzw. ab welchem Frame die Animation wiederholt werden soll.
Start Frame: das erste Bild, welches aus der Liste gezeigt werden soll. Dies ist eine Zahl zwischen 1 und der Anzahl der in der Image List enthaltenen Bilder. Ein Wert von 1 wird z. B. das erste Bild der Liste zeigen. Wenn der Wert größer als die Anzahl der enthaltenen Bilder ist, wird der Wert ignoriert.
EndFrame: Wenn Sie möchten, dass dem Overlay für eine Animation Bilder zwischen dem ersten und letzten Bild der Liste zugeteilt werden, können Sie mit diesem Parameter das letzte Bild zuweisen. Jedes der zwischen StartFrame und EndFrame liegende Bild wird dann in die Animation eingebunden und wechselt in der mit .UpdateInterval definierten Geschwindigkeit. Sie können die Animation vorwärts oder rückwärts laufen lassen. Wenn der Wert außerhalb des gültigen Bereiches liegt, wird er ignoriert.
RepeatFrame: Dieser Parameter ermöglicht Ihnen zu bestimmen, ab welchem Frame eine laufende Animation wiederholt werden soll, wenn das letzte Bild erreicht wurde. Wenn kein Wert angegeben wird, wird die Animation nur einmal durchlaufen.
Der Code des folgenden Beispiels zeigt das erste Bild der Liste an:

Der folgende Befehl startet eine Animation zwischen Bild 1 und Bild 5 einmalig:

Das folgende Beispiel startet eine Animation zwischen Bild 1 und Bild 5 und wiederholt die Animation ab Bild 3 fortlaufend.

Der folgende Beispiel-Code stoppt die Animation beim aktuellen Frame:

 .StepForward()
.StepForward()
Diese Methode zeigt das nächste Bild aus der Image List. Nachdem das letzte Bild erreicht ist, wird das erste Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.

 .StepBackward()
.StepBackward()
Diese Methode zeigt das vorherige Bild aus der Image List. Nachdem das erste Bild erreicht ist, wird das letzte Bild wieder gezeigt. Wenn die Image List nur ein einziges Bild enthält, wird dieser Befehl ignoriert.
 .FadeOut()
.FadeOut()
Diese Methode blendet das Overlay bis zur Unsichtbarkeit langsam aus. Dies ist nützlich, wenn Sie ein HUD Overlay während des Spieles ausblenden möchten. Wenn das Overlay bereits ausgeblendet ist, wird dieser Befehl ignoriert.
 .FadeIn()
.FadeIn()
Diese Methode blendet ein ausgeblendetes Overlay langsam ein. Diese Funktion eignet sich beispielsweise für das Einblenden von Spielregeln, Menüs oder ähnlichem.












 ist, wird das Overlay im zweiten Schritt (nach der Kugel) gerendert. Das ermöglicht es, das Overlay auf dem Spielfeld-Glas zu plazieren und dennoch die Sicht auf das Geschehen darunter freizugeben, wenn das Overlay Alpha-Informationen unterstützt.
ist, wird das Overlay im zweiten Schritt (nach der Kugel) gerendert. Das ermöglicht es, das Overlay auf dem Spielfeld-Glas zu plazieren und dennoch die Sicht auf das Geschehen darunter freizugeben, wenn das Overlay Alpha-Informationen unterstützt.