Gas Discharge Segment Displays wurden auf vielen Flippern verwendet und sie lösten die älteren elektromechanischen Räder-Zählwerke ab. Sie zeigen den Punktestand, Credits, Kugel im Spiel usw. an. Segment Displays haben sich jedoch im Laufe der Jahre weiter entwickelt: So konnte die letzte verwendete Version Buchstaben und Ziffern animieren.
Gas Discharge Segment Displays wurden auf vielen Flippern verwendet und sie lösten die älteren elektromechanischen Räder-Zählwerke ab. Sie zeigen den Punktestand, Credits, Kugel im Spiel usw. an. Segment Displays haben sich jedoch im Laufe der Jahre weiter entwickelt: So konnte die letzte verwendete Version Buchstaben und Ziffern animieren.
Segment Displays in Future Pinball stehen ihren Vorbildern aus der realen Flipperwelt in nichts nach. Es lassen sich verschiedene Effekte realisieren, wie Scrolling, Fading oder Blinking, usw. Sie können sogar die einzelnen Segmente des Displays gezielt ansprechen, um eigene Formen zu realisieren.

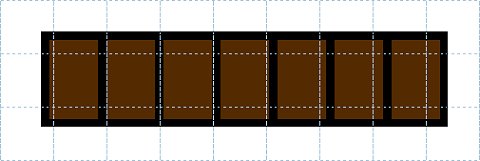
Wenn Sie ein Segment Display auf Ihrem Spieltisch erstellen, wird es wie folgt auf der Arbeitsfläche gezeichnet:

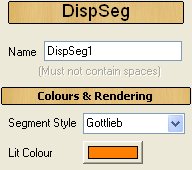
Ein markiertes Segment Display bringt folgende Einstellungsmöglichkeiten zur Anzeige:
 |
... enhält den Namen des Objektes. Er wird als Referenz innerhalb von Future Pinball verwendet. Deshalb muss dieser eindeutig sein und darf kein Leerzeichen enthalten. Wie auch bei anderen Objekten sollten Sie hier einen aussagekräftigen Namen vergeben, da dieser später auch zum Codieren benötigt wird.
Hier können Sie den Stil des Displays wählen. Folgende Typen stehen zur Verfügung: AlphaNumeric: Gottlieb: Clock:
... definiert die Farbe der Segmente, wenn diese beleuchtet sind. |
 |
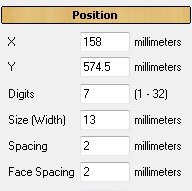
X definiert die Position des Objektes in Millimeter, gemessen vom linken Backboxrand.
Y definiert die Position des Objektes in Millimeter, gemessen vom oberen Rand der Backbox.
Dieses Feld gibt an, aus wie viel individuellen Segmenten das Display bestehen soll. Es sind Werte von 1 bis 32 zulässig.
... definiert die Breite jedes einzelnen Segmentes in Millimeter. Es sind Werte von 10 bis 128 Millimeter zulässig. Die Höhe der Segmente wird ebenfalls verändert, so dass das korrekte Verhältnis zwischen Breite und Höhe bestehen bleibt.
... definiert den Zwischenraum zwischen den einzelnen Segmenten. Es sind Werte von 1 bis 40 Millimeter erlaubt.
... definiert die Umrandungs-Breite der Frontplatte in Millimetern. Es sind Werte von 1 bis 40 Millimeter zulässig. Die Frontplatte, wie auch die Zwischenräume, sind immer schwarz. |
 |
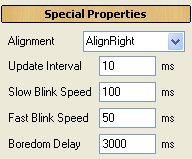
Hier können Sie wählen, wie die Buchstaben bzw. Ziffern auf dem Display ausgerichtet werden. AlignLeft: Buchstaben und Ziffern werden links ausgerichtet. AlignCenter: Buchstaben und Ziffern werden mittig ausgerichtet. AlignRight: Buchstaben und Ziffern werden rechts ausgerichtet (standard).
In diesem Feld können Sie den Update Interval in Millisekunden bestimmen. Je geringer dieser Wert ist, um so flüssiger laufen animierte Vorgänge auf dem Display ab. Normalerweise brauchen Sie den vorgegebenen Wert jedoch nicht verändern. Dieser muss jedoch mindestens 5 Millisekunden betragen. Wenn dieser Wert größer als der des Slow und/oder Fast Blink ist, werden letztere auch davon beeinflusst.
... definiert die Geschwindigkeit für das Langsam-Blinken. Dieser Wert muss mindestens das Doppelte des Update Interval haben.
... definiert die Geschwindigkeit für das Schnell-Blinken. Dieser Wert muss wenigstens dem Wert des Update Interval entsprechen.
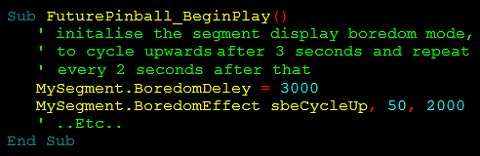
... definiert die Zeit in Millisekunden, die verstreichen muss, bis Future Pinball einen animierten Refresh des Displays durchführt. Dabei werden alle einzelnen Segmente des des Displays für einen kurzen Moment nacheinander aus- und wieder eingeschaltet. Die verschiedenen Typen für diesen Vorgang können Sie weiter unten im Bereich 'Scripting ' ersehen. Der Wert für dieses Feld muss positiv sein. Wenn er '0' beträgt, wird der Boredom-Effekt nicht ausgeführt. |
Scripting:

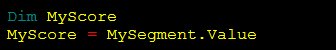
 <Integer> .Value (Einstellung wird nur gelesen)
<Integer> .Value (Einstellung wird nur gelesen)
Diese Einstellung ermöglicht das Auslesen des Segment Displays.

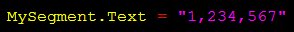
 <String> .Text = { "String to Display" }
<String> .Text = { "String to Display" }
Mit dieser Einstellung können Sie Text im Segment Display anzeigen. Wenn Anzeigen über die .QueueText() Methode anstehen, werden diese gelöscht.

Dabei werden '.' (Punkt), ',' (Komma) und ';' (Semikolon) eingefügt.
Zum Beispiel ...

wird so dargestellt ...

 <Integer> .UpdateInterval = { Periode in Millisekunden }
<Integer> .UpdateInterval = { Periode in Millisekunden }
Diese Einstellung ermöglicht Ihnen festzulegen, wie schnell das Display aktualisiert wird. Je niedriger der Wert ist, um so schneller läuft die animierte Aktualisierung, so dass Scroll-Effekte "glatter" ablaufen. Der Wert muss mindestens 5 Millisekunden betragen. Wenn dieser Wert größer als der des Slow und/oder Fast Blink ist, werden letztere auch davon beeinflusst.

 <Integer> .SlowBlinkSpeed = { Periode in Millisekunden }
<Integer> .SlowBlinkSpeed = { Periode in Millisekunden }
Diese Einstellung verändert die Geschwindigkeit für das Langsam-Blinken. Dieser Wert muss mindestens das dopplete des Wertes des .UpdateInterval haben.

 <Integer> .FastBlinkSpeed = { Periode in Millisekunden }
<Integer> .FastBlinkSpeed = { Periode in Millisekunden }
Diese Einstellung definiert die Geschwindigkeit für das Schnell-Blinken. Dieser Wert muss mindestens den Werte des .UpdateInterval haben.

 <Integer> .BoredomDelay = { Periode in Millisecunden }
<Integer> .BoredomDelay = { Periode in Millisecunden }
Diese Einstellung erlaubt es Ihnen zu bestimmen, wie viel Zeit verstreichen muss, bis Future Pinball einen animierten Refresh des Displays durchführt.. Dabei werden alle einzelnen Segmente des des Displays für einen kurzen Moment nacheinander aus- und wieder eingeschaltet. Die verschiedenen Typen für diesen Vorgang können Sie weiter unten im Bereich 'Methoden' ersehen. Der Wert für dieses Feld muss positiv sein. Wenn er '0' beträgt, wird der Boredom-Effekt nicht ausgeführt.

 <Boolean> .IsEmpty (Einstellung wird nur gelesen)
<Boolean> .IsEmpty (Einstellung wird nur gelesen)
Diese Variabele enthält entweder TRUE (wahr) oder FALSE (nicht wahr), abhängig davon ob im Display etwas angezeigt wird oder nicht.


 .ResetToZero()
.ResetToZero()
Dieser Befehl setzt die Anzeige und auch den Punktwert des Segment Displays auf "0". Diese Methode sollte immer dann verwendet werden, wenn ein neues Spiel gestartet wird.

 .AddValue( <Integer> Value)
.AddValue( <Integer> Value)
Dieser Befehl addiert oder subtrahiert einen Wert zum aktuellen Wert des Segment Displays. Der Wert kann entweder positiv oder negativ sein.

 .SetValue( <Integer> Value)
.SetValue( <Integer> Value)
Dieser Befehl stellt die Anzeige Segment Displays auf den mit Value spezifizierten Wert. Dieser Befehl kann im Multi-Player spiel verwendet werden, um die Anzeige auf den letzten bekannten Wert des nächsten Spielers zu setzen.

 .QueueText( <String> Text, <Enumeration> Effect, <Integer> TimeOn, <Boolean> FlushQueue, <String> SoundEffect)
.QueueText( <String> Text, <Enumeration> Effect, <Integer> TimeOn, <Boolean> FlushQueue, <String> SoundEffect)
Diese Methode ermöglicht es, mehrere Anweisungen und Funktionen in einer Befehlszeile zusammenzufassen und zeigt die Flexibilität des Segment Displays.
Text: gibt den anzuzeigenden Text an.
Effect: spezifiziert den anzuwendenden Effekt und kann einer der folgenden sein:
seNone Der Text wird sofort gezeigt
seScrollLeft Der Text scrollt vom rechten Rand beginnend nach links. Davor stehender Text wird entsprechend nach links aus dem Display geschoben.
seScrollLeftOver Der Text scrollt vom rechten Rand beginnend nach links und schiebt sich dabei über den evtl. vorhandenen Text.
seScrollRight Der Text scrollt vom linken Rand beginnend nach rechts. Dahinter stehender Text wird entsprechend nach rechts aus dem Display geschoben.
seScrollRightOver Der Text scrollt vom linken Rand beginnend nach rechts und schiebt sich dabei über den evtl. vorhandenen Text.
seScrollUp Der Text scrollt vom unteren Rand beginnend nach oben. Darüber vorhandener Text wird nach oben aus dem Display geschoben.
seScrollUpOver Der Text scrollt vom unteren Rand beginnend nach oben und schiebt sich dabei über den evtl. vorhandenen Text.
seScrollDown Der Text scrollt vom oberen Rand beginnend nach unten. Darunter vorhandener Text wird nach unten aus dem Display geschoben
seScrollDownOver Der Text scrollt vom oberen Rand beginnend nach unten und schiebt sich dabei über den evtl. vorhandenen Text.
seScrollOut Der Text teilt sich in der Mitte und wird nach links bzw. rechts aus dem Display geschoben.
seScrollIn Der Text scrollt für die Anzeige von beiden Seiten nach innen.
seBlink Der gesamte Text Blinkt für die mit dem TimeOn Parameter spezifizierte Zeit. Mit welcher Geschwindigkeit der Blinkeffekt vonstatten geht, ist mit der .SlowBlinkSpeed definiert.
seBlinkFast Der gesamte Text Blinkt für die mit dem TimeOn Parameter spezifizierte Zeit. Mit welcher Geschwindigkeit der Blinkeffekt vonstatten geht, ist mit der .FastBlinkSpeed definiert.
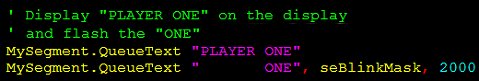
seBlinkMask Die Anzeige besteht hier aus 2 Textzeilen, und lässt die Teile des Textes blinken, die in der Referenzzeile nicht aus Leerzeichen bestehen. Der Text blinket für die mit dem TimeOn Parameter spezifizierte Zeit, während die Geschwindigkeit über das .FastBlinkSpeed definiert wird.
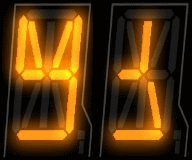
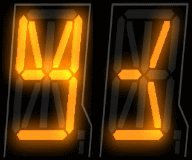
Dieser Code ...

bringt dieses Ergebnis ...

seBlinkMaskFast Dieser Effekt ist der gleiche wie seBlinkMask, jedoch wird dieser mit der Geschwindigkeit des .FastBlinkSpeed ausgeführt.
seWipeLeft Der Text wird von rechts beginnend spaltenweise aktualisiert und vorhandener Text dabei überschrieben. 1 Spalte entspricht einem vertikales Digital-Segment.
seWipeRight Der Text wird von links beginnend spaltenweise aktualisiert und vorhandener Text dabei überschrieben. 1 Spalte entspricht einem vertikales Digital-Segment.
seWipeStarLeft Eine sternförmige Type fließt von rechts nach links über das Display und ersetzt vorhandenen Text mit dem neuen Text. Beim Gottlieb und Clock Display ist dies ein Kreuz.
seWipeStarRight Eine sternförmige Type fließt von links nach rechts über das Display und ersetzt vorhandenen Text mit dem neuen Text. Beim Gottlieb und Clock Display ist dies ein Kreuz.
seWipeRadarLeft Eine cursorartige Type fließt von rechts nach links über das Display und ersetzt vorhandenen Text mit dem neuen Text. Die länge des Cursors beträgt 1/3 der Anzahl der Segmente des Displays.

seWipeRadarRight Eine cursorartige Type fließt von links nach rechts über das Display und ersetzt vorhandenen Text mit dem neuen Text. Die länge des Cursors beträgt 1/3 der Anzahl der Segmente des Displays.
seWipeRndLeft Der Text fließt mit zufällig beleuchteten Elementen eines Segmentes vom rechten Rand beginnend über das Display und ersetzt vorhandenen Text mit dem neuen Text. Die länge des Cursors beträgt 1/3 der Anzahl der Segmente des Displays.
seWipeRndRight Der Text fließt mit zufällig beleuchteten Elementen eines Segmentes vom linken Rand beginnend über das Display und ersetzt vorhandenen Text mit dem neuen Text. Die länge des Cursors beträgt 1/3 der Anzahl der Segmente des Displays.
seWipeCursorLeft Der Text fließt mit dem mit der .SetLeftCursor() Methode definierten Cursor von links nach rechts über das Display und ersetzt schrittweise vorhandenen mit neuem Text.
seWipeCursorRight Der Text fließt mit dem mit der .SetRightCursor() Methode definierten Cursor von rechts nach links über das Display und ersetzt schrittweise vorhandenen mit neuem Text
seWipeUp Der Text wird von unten beginnend über jedes horizontale Digital-Segment aktualisiert und vorhander Text dabei überschrieben.
seWipeDown Der Text wird von oben beginnend über jedes horizontale Digital-Segment aktualisiert und vorhandener Text dabei überschrieben.
seWipeBarUp Der Text wird mit den Waagerechten Elementen des Segmentes von unten beginnend nach oben fließend schritt weise vorhandenen Text mit neuem überschreiben.
seWipeBarDown Der Text wird mit den waagerechten Elementen des Segmentes von oben beginnend nach unten fließend schrittweise vorhandenen Text mit neuem überschreiben.
seWipeRndUp Der Text wird mit zuflällig beleuchteten Elementen des Segmentes von unten beginnend nach oben fließend schrittweise vorhandenen Text mit neuem überschreiben.
seWipeRndDown Der Text wird mit zuflällig beleuchteten Elementen des Segmentes von oben beginnend nach unten fließend schrittweise vorhandenen Text mit neuem überschreiben.
seWipeOut Der Text wird beginnend von der Mitte nach beiden Seiten spaltenweise vorhandenen Text überschreiben. 1 Spalte entspricht einem vertikales Digital-Segmente.
seWipeIn Der Text wird beginnend von außen zur Mitte hin spaltenweise vorhandenen Text überschreiben. 1 Spalte entspricht einem vertikales Digital-Segmente.
seRandomEffekt Dieser Parameter wird einen der vorgenannten Effekte zufällig verwenden.
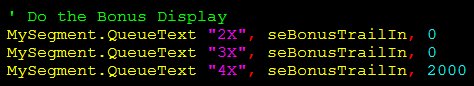
seBonusTrailIn Dieser Effekt ist auf Flippern sehr beliebt um den Bonus Multiplier im Display einzublenden. Er verwendet 2 Typen und lässt 1 vom linken und rechten Rand einfließen. Wenn beide Typen sich in der Mitte getroffen haben, werden die Segmente rechts und links davon gelöscht. Für diesen Effekt muß die Anzahl der Segmente durch 2 teilbar sein.


TimeOn: ... definiert die Zeit in Millisekunden, für die ein bestehender Text gehalten wird, bevor der neue Text erscheint. Dieser Wert wirkt sich ebenfalls auf die Dauer des Effektes aus. Wenn es sich um einen Blink-Effekt handelt (seBlink, seBlink Mask, seBlinkFast, seBlinkMaskFast), ist dies die Zeit für wie lange dieser Blink-Effekt andauern soll. Beste Ergebnisse erzielen Sie, wenn TimeOn ein Vielfaches des .UpdateInterval ist.
StartDelay: Dieser Parameter gibt Ihnen die Möglichkeit, den Start des Effektes um den Zeitraum in Millisekunden zu verzögern, der sich aus der Multiplikation von StartDelay mit dem .UpdateInterval ergibt.
FlushQueue: Dieser Parameter führt dazu, dass der Inhalt des Displays nach dem letzten ausgeführten Text gelöscht wird. Dieser Wert kann entweder TRUE (wahr) oder FALSE (nicht wahr) sein.
SoundEffect: Dieser Parameter enthält den Namen der Sounddatei, die gestartet werden soll, wenn der Effekt startet.

 .FlushQueue()
.FlushQueue()
Diese Methode wird sämtlichen anstehenden Text leeren, so dass eventuell noch offenstehende Anzeigen ignoriert werden. Beachen Sie, dass diese Methode nicht das _Empty() Ereignis aufruft.

 .BoredomEffect( <Enumerateion> Effect, <Integer> EffectRate, <Integer> CycleTime)
.BoredomEffect( <Enumerateion> Effect, <Integer> EffectRate, <Integer> CycleTime)
Mit dieser Methode können Sie den "Boredom" Effekt, welches ein nicht aktives Display animiert. Ein nicht aktives Display ist ein Display, welches seine Anzeige über mehrere Millisekunden nicht aktualisert hat. Diese Animation läuft sehr schnell ab und bringt nur eine kurze Interaktion mit den einzelnen Segmenten des Displays.
Effect: Die Art des Effektes, mit dem das Boredem animiert wird, wie folgend aufgelistet:
sbeCycleUp Jedes einzelne Horizontal-Segment wird für den mit EffectRate definierten Wert in Millisekunden aus- und wieder angeschaltet, beginnend vom unteren Rand des Displays nach oben hin.
sbeCycleDown Jedes einzelne Horizontal-Segment wird für den mit EffectRate definierten Wert in Millisekungen aus- und wieder eingeschaltet, beginnend vom oberen Rand des Displays nach unten hin.
sbeCycleLeft Jedes einzelne Segment wird vom rechten Rand beginnend für den mit EffectRate definierten Wert in Millisekunden aus- und wieder angeschaltet.
sbeCycleRight Jedes einzelne Segment wird vom linken Rand beginnend für den mit EffectRate definierten Wert in Millisekunden aus- und wieder angeschaltet.
sbeTurnOffUp Jedes einzelne Horizontal-Segment wird für den mit EffectRate definierten Wert in Millisekunden ausgeschaltet, beginnend vom unteren Rand und bleibt aus bis alle horizontalen Elemente ausgeschaltet wurden. Danach wird die Anzeige wieder hergestellt.
sbeTurnOffDown Jedes einzelne Horizontal-Segment wird für den mit EffectRate definierten Wert in Millisekunden ausgeschaltet, beginnend vom oberen Rand und bleibt aus bis ale horizontalen Elemente ausgeschaltet wurden. Danach wird die Anzeige wieder hergestellt.
sbeStarLeft Eine sternförmige Type wandert über das Display, beginnend vom rechten Rand nach links. Beim Gottlieb und Clock Display ist dies ein Kreuz.
sbeStarRight Eine sternförmige Type wandert über das Display, beginnend vom linken Rand nach rechts. Beim Gottlieb und Clock Display ist dies ein Kreuz.
sbeReplaceLeft Das Display wird geleert und jedes Segment-Element wird in der Geschwindigkeit der EffectRate vom rechten Rand beginnend wieder hergestellt.
sbeReplaceRight Das Display wird geleert und jedes Segment-Element wird in der Geschwindigkeit der EffectRate vom linken Rand beginnend wieder hergestellt.
sbeFlash Die gesamte Anzeige des Displays blitzt 10 mal in der mit EffectRate definierten Geschwindigkeit.
sbeRandomEffect Immer wenn der "Boredom" Effect aufgerufen wird, wird dieser zufällig aus einem der vorgenannten Effekte ausgeführt.
EffectRate: Dieser Parameter definiert, wie schnell (oder langsam) der Boredom Effekt animiert wird. Der Wert muss mindestens den Wert von .UpdateInterval haben. Wird EffectRate nicht spezifiziert, wird ein Wert von 50 Millisekunden dafür verwendet.
CycleTime: ... definiert, in welchem Abstand der Boredom Animation durchlaufen wird, nachdem die .BoredomDelay Periode abgelaufen ist. Das gibt Ihnen die Möglichkeit zu sagen, dass beispielsweise 3 Sekunden verstreichen müssen, bis der Boredom Effekt startet, und danach alle 2 Sekunden wiederholt wird. Wenn dieser Parameter nicht angegeben wird, läuft die Wiederholung im Abstand des mit .BoredomDelay definierten Wertes.

 .SetCharShape( <Integer> Character, <Integer> SegmentMask)
.SetCharShape( <Integer> Character, <Integer> SegmentMask)

Der SetCharShape Befehl ermöglicht es Ihnen die Anzeige von Typen zu redefinieren und damit selbst definierte Typen auf dem Display anzeigen zu lassen. Ein Segment ist aufgeteilt in maximal 16 definierbare LEDs (Punkt und Komma bzw. Semikolon können nicht redefiniert werden).
In unserem Beispiel wird das alphanumerische Display verwendet, jedoch gelten die gleichen LED-Positionen auch für die anderen Typen.
In der Abbildung links sehen Sie die hexadecimalen Nummern, die für Redefinierung von Zeichen verwendet werden.
Character: der Ascii Code (eine Zahl zwischen 0 und 255) der Type, die Sie redefinieren möchten.
SegmentMask: definiert die LED des Segmentes, welches für die Anzeige der Type verwendet werden soll.
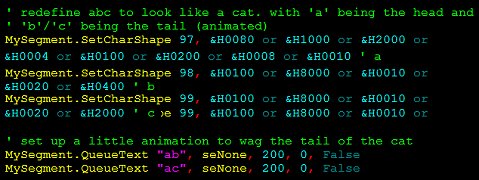
Um das folgende Beispiel zu erhalten ...

verwenden Sie den folgenden Code ...

Die Type Tilde '~' kann für den 'Links'-Pfeil verwendet werden.

 .SetLeftCursor( <Integer> Data1, <Integer> Data2, <Integer> Data3, <Integer> Data4, <Integer> Data5, <Integer> Data6)
.SetLeftCursor( <Integer> Data1, <Integer> Data2, <Integer> Data3, <Integer> Data4, <Integer> Data5, <Integer> Data6)
Diese Methode erlaubt es Ihnen, den Left Cursor, der für den seWipeCursorLeft Effect verwendet wird, zu definieren. Dieser Cursor kann eine Länge von maximal 6 Segmenten haben.
Data1 - Data6 enthalten die Maske, welche mit der .SetCharShape Methode definiert wird. Es müssen nicht alle Werte belegt werden. Wenn ein Wert ausgelassen wird, wird dieses Segment nicht verwendet.
Um das folgende Beispiel zu reproduzieren ...

verwenden Sie diesen Code ...

 .SetRightCursor( <Integer> Data1, <Integer> Data2, <Integer> Data3, <Integer> Data4, <Integer> Data5, <Integer> Data6)
.SetRightCursor( <Integer> Data1, <Integer> Data2, <Integer> Data3, <Integer> Data4, <Integer> Data5, <Integer> Data6)
Diese Methode erlaubt es Ihnen, den Right Cursor, der für den seWipeCursorRight Effect verwendet wird, zu definieren.Dieser Cursor kann eine Länge von maximal 6 Segmenten haben.
Data1 - Data6 enthalten die Maske, welche mit der .SetCharShape Methode definiert wird. Es müssen nicht alle Werte belegt werden. Wenn ein Wert ausgelassen wird, wird dieses Segment nicht verwendet.

 _Empty()
_Empty()
Dieses Ereignis tritt auf, wenn das Segment Display alle anstehenden Texte verarbeitet hat und der letzte den Parameter FlushQueue in der .QueueText Methode den Wert TRUE enthält.
Sie können dieses Ereignis dazu nutzen, um die vorherige Anzeige (z. B. aktueller Punktestand) wieder herzustellen.