Promo Future Pinball
eightball3.jpg
frontier3.jpg
frontier4.jpg
kiss1.jpg
kiss2.jpg
strikes1.jpg
strikes3.jpg
supersonic1.jpg
supersonic2.jpg
eightball2.jpg
Ein Flipper-Spiel am PC gefällig?
Laden Sie sich hier meine selbst erstellten Original Spieltische aus den 70er und 80er Jahren herunter, und lassen Sie sich zurückführen in Ihre Jugend, als Flipper-Automaten noch in fast jeder Kneipe standen.
Zum Spielen benötigen Sie das Freeware-Programm FUTURE PINBALL, welches von Christopher Leathley zum Erstellen und Spielen von Flippern in Echtzeit-3D entwickelt wurde. Das Programm kann hier heruntergeladen werden.
Scripting
Die Spieltisch-Logik wird über das Scripting mittels der Programmiersprache Visual Basic realisiert. Visual Basic ist - zumindest in den Bereichen, die Sie hier benötigen - relativ einfach zu erlernen, da die Spieltisch-Logik im Wesentlichen auf "wenn ... dann ..."-Abfragen oder zu durchlaufende Schleifen basiert. Dabei ist das Scripting objektorientiert, das heist: jedes Objekt in Future Pinball wird über eine eigene Sub-Routine angesprochen, die nur den Code enthält, der für die Abfrage oder Steuerung bezüglich dieses Objektes nötig ist.
Es würde den Rahmen dieses Tutorials sprengen, wenn ich die Syntax des gesamten Scriptings im Detail abhandeln würde. Deshalb beschränke ich mich hier darauf, nur dort detailierter auf das Script einzugehen, wo dieses für den Anfänger schwieriger nachzuvollziehen ist. Das Script ist im übrigen komplett durchkommentiert, so dass dieses gleich an Ort und Stelle erklärt wird. Öffnen Sie den Spieltisch und lassen Sie sich durch Klick auf die entsprechende Schaltfläche in der linken Werkzeugleiste das Script anzeigen.
Da ich bei den Erklärungen im Folgenden auf die Zeilennummern Bezug nehme, sollten Sie, sofern noch nicht geschen, die Ansicht der Zeilen-Nummern einschalten (Menü View / Line Numbers). Desweiteren wird der Spielablauf eines Spieltisches über weite Bereiche über Timer gesteuert. Sie sollten sich deshalb also mit diesem Objekt vertraut machen. Die Beschreibung des Timer-Objektes finden Sie hier. Timer werden immer dann eingesetzt, wenn zwischen einem und dem nächsten Schritt ein zeitlicher Zwischenraum bestehen soll.
Entgegen der Reihenfolge der einzelnen Routinen im Standard-Script eines neuen Spieltisches habe ich diese bei meinem Beispiel-Spieltisch im Sinne des logischen Ablaufes geändert, so dass wir dieses hier Block für Block durchgehen können.
Das Script beginnt in der Zeile 14 mit der Anweisung Option Explicit, die sagt, dass alle Variablen deklariert (angemeldet) werden müssen. Der Sinn liegt darin, dass Sie auf einen Laufzeitfehler, dessen Ursache beispielsweise in einem Tipfehler begründet ist, durch das Debuggen aufmerksam gemacht werden können. Sie bekommen dann eine Fehlermeldung, die Aufschluß über die relevante Zeile und den Fehler informiert. Darüber hinaus behalten Sie damit auch eine Übersicht über die mitunter große Anzahl an Variablen und Flags. Deshalb sollten Sie diese Anweisung immer beibehalten.
Deklaration der Variablen - ab Zeile 16:
Hier werden die verwendeten Variablen deklariert und mit beschreibenden Kommentaren versehen. Sie sehen hier zwei verschiedene Varianten: Mit Const können Sie der Variablen dierekt einen bestimmten Wert zuweisen, der sich während des Spieles nicht mehr verändert, mit Dim wird die Variable einfach angemeldet und deren Inhalt im Verlauf des Spieles über das Script bestimmt. Feldvariablen (wir kommen später darauf zurück) müssen mit der Anzahl der enthaltenen Felder in Klammern angegeben werden.
Sub FuturePinball_BeginPlay() - ab Zeile 80:
Diese Sub-Routine wird als erstes aufgerufen, wenn Sie einen Spieltisch für ein Spiel starten. Hier werden die diversen Initialisierungen der Displays, Lichter und globalen Variablen durchgeführt.
Die Initialisierung der Lichter (Zeile 123 bis Zeile 131) möchte ich hier näher erklären: Sowohl die Bonus-Lichter als auch die anderen Lichter sollen/müssen im Script während des Spieles "automatisiert" angesprochen werden können, wenn z. B. bei Ball-Ende der Bonus heruntergezählt wird. Aus diesem Grund packen wir die Bezeichnung der 10 Bonuslichter in eine Feldvariable, die aus 10 einzelnen Feldern besteht, die einfach nummerisch angesprochen werden können: Mit der Anweisung
Set Bb_Bonus(1) = Bb_Bonus1
weisen wir dem ersten Speicherplatz der Feldvariablen Bb_Bonus() das erste der 10 Bonuslichter zu, nämlich Bb_Bonus1. Mit
Set Bb_Bonus(2) = Bb_Bonus2
belegen wir den zweiten Speicherplatz der Feldvariablen Bb_Bonus() mit dem zweiten Bonuslichtes Bb_Bonus2, usw. Mit den anderen Lichtern verfahren wir gleichermaßen, wobei hier die Feldvariable einfach Bulb() heißt. Auf die praktische Anwendung für dieses Vorgehen werden wir später zurückkommen.
Sub FuturePinball_KeyPressed(ByVal KeyCode) - ab Zeile 151:
Diese Routine behandelt die Tastatur-Eingaben während des Spieles beim Drücken einer Taste. Als erstes habe ich da einige Tasten so belegt, dass mit diesen bestimmte Objekte auf dem Spieltisch angesprochen werden können. Dies simuliert das Hit-Ereignis, welches beim Treffen der Kugel auf ein Ziel auftritt und kann zum Testen verwendet werden:
If KeyCode = 23 Then LeftInLaneTrigger_Hit()
KeyCode 23 ist der Tasten-Code für die i-Taste. Wenn diese gedrückt wird, wird die Sub-Routine aufgerufen, die das Hit-Ereignis des linken Inlane-Triggers behandelt. So können Sie diese Funktion testen, ohne dass Sie während des Spieles darauf warten müssen, bis die Kugel die Inlane passiert. Damit diese Test-Tasten funktionieren, müssen Sie die constTest-Variable oben bei der Deklaration auf TRUE setzen. Die Tasten-Codes für die einzelnen Tasten finden Sie im Future Pinball Manual unter Scripting / Keycodes aufgelistet.
Erklärungsbedarf besteht wohl auch für die Zeilen 163 bis 167: In dieser kleinen Funktion spreche ich die Droptargets der 4er Droptarget-Bank einen nach dem anderen durch Tastendruck an. Dabei mache ich mir zunutze, dass jeder Droptarget in der Bank eine interne ID-Nummer besitzt, bei meiner Droptarget-Bank sind das die IDs 1 bis 4. KeyCode 32 ist die Taste für das D. Mit
x = x + 1: If x > 4 Then x = 1
bekommt x zunächst den Wert 1. Mit jedem Tastendruck wird dieser um 1 erhöht. Wenn der Wert größer als 4 ist, soll er wieder 1 betragen. Wir können x somit als Platzhalter für die ID nehmen und so die Droptargets ansprechen. Mit der Zeile
DropTarget4Bank.Popdown(x)
wird der Droptarget mit der ID x 'angeschossen' so dass dieser versenkt wird. Danach wird mit der Zeile
DropTarget4Bank_Hit()
der Code abgearbeitet, der das eigentliche Handling beim Treffen des Targets bestimmt. Mit dieser Funktion haben wir somit auch die Möglichkeit zu testen, ob das Handling bei den verschiedenen Resets der Bank richtig funktioniert. Alle anderen Tasten-Abfragen betreffen die bei den Einstellungen bzgl. der Tastenbelegung definierten Spieltasten und sind in einer Funktion vordefiniert. An diesen brauchen Sie in der Regel nichts zu verändern.
Im einzelnen betrifft dies das Einwerfen einer Münze und der damit verbunden Vergabe des Credits, die sich auf das entsprechende Display auswirkt, so dass dieses aktualisiert werden muss. Auch wenn der Spieler die Taste für das Zurückziehen des Plungers drückt, wird hier abgehandelt. Alsdann wird unterschieden, ob sich der Flipper gerade in einem Spiel befindet und nicht getilt ist. Hier befinden sich die Anweisungen, die beim drücken der Flipper-Tasten erfolgen sollen und was passieren soll, wenn der Spieler die Taste zum Starten des Spieles drückt.
Sub FuturePinball_KeyReleased(ByVal KeyCode) - ab Zeile 151:
Analog zur KeyPressed-Routine wird hier das Loslassen einer gedrückten Taste behandelt. Dies betrifft die Taste für den Plunger und die beiden Flipper-Finger.
Sub PlungerTimer_Expired() - ab Zeile 350:
Dieser Timer dient dazu, dass der Plunger beim Drücken der enter-Taste langsam zurückgezogen wird. Er wird in der KeyPressed-Routine in Zeile 192 über den Befehl
If (KeyCode = GetKeyCode(PlungerKey)) Then PlungerTimer.Enabled = True
gestartet. Alsdann wiederholt er den Code, so lange die enter-Taste gedrückt bleibt. Dabei zieht er den Plunger 5 %-weise zurück, bis er maximal 100 % erreicht hat. Zuerst wird mit
PlungerPercentage = PlungerPercentage + 5
der Weg definiert, um den der Plunger bei einem Timer-Durchlauf zurückgezogen wird. Die nächste Zeile stellt sicher, dass 100 % dem maximalen Weg entsprechen.
If PlungerPercentage > 100 Then PlungerPercentage = 100
Die Zeile 353 gibt dann die Anweisung, den Plunger um den Weg zurückzuziehen, der mit PlungerPercentage definiert wurde:
Plunger.Pull(PlungerPercentage)
Da der Plunger durch das loslassen der enter-Taste die Kugel abschießt, wird der Timer logischer weise in der KeyReleasd-Routine gestopt (Zeile 318).
Sub FuturePinball_Tilted() - ab Zeile 359:
Wenn die globale Variable fpTilted den Wert TRUE hat, wird diese Sub-Routine ausgeführt. Sie spielt einen entsprechenden Sound, lässt die Flipper 'abfallen' und lässt den Flipper mit dem Ausschalten aller Lichter reagieren. Gleichzeitig werden Bonus und Bonuspunkte durch das Zurücksetzen auf '0' gelöscht, da diese im Tilt-Status des Flippers nicht gezählt werden. Als letztes wird ab Zeile 385 der TiltRecovery-Timer gestartet, der, nachdem die Kugel im Drain angekommen ist, den Flipper wieder in den Normalzustand zurücksetzt.
Sub TiltRecoveryTimer_Expired() - ab Zeile 394:
Der Wiederherstellungs-Timer, der den Flipper aus dem TILT-Status zurücksetzt, wartet bis die letzte Kugel im Drain gelandet ist, bevor das Spiel fortgesetzt wird. Er wird gestartet, sobald der Flipper in den TILT-Status gerät.
Sub FuturePinball_NameEntryComplete(ByVal Position, ByVal Special) - ab Zeile 409:
Diese Sub-Routine wird automatisch aufgerufen, nachdem die Initialien bei einem eventuellen Highscore eingegeben wurden. Hier wird auch ein evtl. neuer Highscor in der globalen Variablen nvR1 gespeichert, der im Attract-Modus im Wechsel mit den letzten Punkteständen wechselt (Zeile 413).
Sub ResetForNewGame() - ab Zeile 431:
In dieser Routine wird der Spieltisch für ein neues Spiel initialisiert. Hier wird zunächst durch das Ausschalten aller Lichter der Attract-Modus gestopt. Bei diesem Vorgang kommen die Feldvariablen zum Einsatz, die ich bei den Initialisierungen angesprochen habe. Da ich die Namen aller Lichter incl. Bumper der Veldvariable Bulb() zugeordnet habe, kann ich die Lichter jetzt über 3 Zeilen Code einfach ausschalten. Die Anweisung in Zeile 440 gibt vor, dass die folgende Schleife 18 mal durchlaufen wird. Dabei werden in der Variablen ' i ' die Durchläufe gezählt und dieser Wert bei jedem Durchlauf um 1 erhöht.
For i = 1 to 18
Dadurch kann ' i ' verwendet werden, um den entsprechenden Speicherplatz in der Feldvariablen und demit das diesem Platz zugeordnete Licht anzusprechen. Next läßt die Schleife anschließend wiederholen, bis ' i ' den Wert 18 hat.
Bulb(i).State = BulbOff
Next
Die gleiche Vorgensweise kommt auch für die Bonus-Lichter zum Einsatz, die der Feldvariablen Bb_Bonus() zugeordnet wurden.
Im nächsten Schritt werden ab Zeile 448 die Displays für die Punkte vorbereitet. Diese werden auf 0 zurückgesetzt und zunächst im Display des ersten Spielers und im HUD-Display der Text '00' angezeigt (mehrere Befehle können durch einen : (Doppelpunkt) getrennt in einer Zeile stehen. Die globale Variable nvTotalGamesPlayed zählt in Zeile 455 die Anzahl der insgesamt gespielten Spiele auf diesem Spieltisch. Sie können sich diese anzeigen lassen, indem Sie den Spieltisch im Debug-Modus starten und den Wert über
AddDebugText "gesamt gespielte Spiele " & nvTotalGamesPlayed
ausgeben. Dieser wird dann im Debug-Fenster gezeigt. Es folgen verschiedene Initialisierungen, deren Bedeutung im Script gut kommentiert sind und deshalb hier nicht weiter erläutert werden müssen. Zuletzt wird in der Zeile 477 mit der Anweisung
FirstBallDelayTimer.Interval = 1000
die Wartezeit zwischen dem Starten des Spieles bis zum Auswurf der Kugel definiert, in diesem Fall 1000 Millisekunden (= 1 Sekunde) und mit
FirstBallDelayTimer.Enabled = TRUE
der Timer gestartet.
Sub FirstBallDelayTimer_Expired() - ab Zeile 485:
Nach dem Abluaf dieses Timers werden die Routinen zum Reset für einen neuen Ball und das erstellen einer neuen Kugel aufgerufen.
Sub CreateNewBall() - ab Zeile 494:
Der PlungerKicker befindet sich unter dem Apron seitlich zur Plungerlane. Dieser erstellt nun eine neue Kugel und wirft diese anschließend über die .SolenoidPuls Methode aus. Die Variable BallsOnPlayfield erhält hier den Wert 1. Dies wird benötigt, wenn der Flipper getilt wurde und der Wiederhestellungs-Timer darauf wartet, dass die Kugel im Drain gelandet ist, womit diese Varible auf 0 gesetzt wird, so dass dieser das Tilt-Flag zurücksetzen kann.
Sub PlungerKicker_Hit() - ab Zeile 504:
Hin und wieder kommt es vor, dass eine Kugel beim Verlassen der Spielfläche über den Drain durch den Kanal bis in den PlungerKicker läuft und darin liegen bleibt. Damit die Kugel dann aber nicht darin verweilen muss, wird diese über die .SolenoidPulse Methode des Kickers in dieser Sub-Routine wieder in dei Plungerlane ausgestoßen.
Sub PlungerLaneTrigger_Hit() - ab Zeile 511:
Diese Sub setzt einzig und alleine das Flag bBallInPlungerLane auf den Wert TRUE. Dieses Flag wird nur benötigt, damit ein Sound abgespielt werden kann, wenn der Plunger losgelassen wird und sich eine Kugel in der Lane davor befindet (TRUE).
Sub ResetForNewPlayerBall() - ab Zeile 518:
Jedes mal wenn ein neuer Ball startet, wird diese Sub-Routine durchlaufen, dies gilt bei meinem Beispiel-Flipper auch für den Extra Ball. In der Select Case Abfrage (ab Zeile 525) werden zuerst die Punkte-Displays für die verschiedenen Spieler initialisiert. Dabei wird unterschieden, ob der Spieler bereits Punkte erspielt hat oder ob es sich um dessen ersten Ball handelt. Der Sinn dieser Initialisierung liegt darin, dass das Display des aktuellen Spielers blinkt, bis die ersten Punkte addiert werden. Dies dient letztlich dazu, zu signalisieren, welcher der Spieler die nächste Kugel spielt. Die Anweisung
Display1.QueueText "00", seBlink, 999999, 0, False, ""
veranlasst das Display des ersten Spielers, die Anzeige mit '00' blinkend für einen Zeitraum von ca. 16 Minuten (999999 Millisekunden) darzustellen. Dabei wird entsprechend der Parameter der Effekt sofort gestartet und die Anzeige nach Beendigung des Effektes nicht gelöscht. Die Dauer des Blinkens besteht jedoch nur so lange, bis die ersten Punkte gezählt werden.
Wenn bereits Punkte erspielt wurden, enthält der Befehl anstelle des '00'-Textes die globale Variable nvScore(CurrentPlayer) des betreffenden Spielers, die dessen erspielte Punkte enthält:
Display1.QueueText nvScore(CurrentPlayer), seBlink, 999999, 0, False, ""
Als nächstes wird ab Zeile 565 das Display für die Anzeige des Balles im Spiel initialisiert. Dabei wird auf die Variable BallsRemaining (ausstehende Kugeln) des aktuellen Spielers zurückgegriffen. Dieser Variablen wurde beim Reset für ein neues Spiel der Wert der globalen Variablen nvBallsPerGame übergeben. Da BallsRemaining nach jedem Ball-Ende um 1 reduziert wird, kann deren Wert über eine Select Case Abfrage für die Anzeige herangezogen werden. Wenn BallsRemaining beispielsweise den Wert 1 hat, und der Flipper mit drei Bällen pro Spiel gespielt wird, dann wurden schon zwei Bälle gespielt und der das Spiel befindet sich beim dritten Ball und im Display wird '3' angezeigt.
Select Case BallsRemaining(CurrentPlayer)
Case 3
DisplayBall.Text = 1
Case 2
DisplayBall.Text = 2
Case 1
DisplayBall.Text = 3
End Select
Ab Zeile 574 werden dann die Lichter über eine FOR ... NEXT Schleife zunächst ausgeschaltet, wie schon beim Reset für ein neues Spiel erklärt und anschließend die benötigten Lichter eingeschaltet. Dies sind die beiden Lichter der oberen Lanes, die beiden Lichter der oberen linken und rechten Droptarget-Bänke und die 3 Bumper. Zuletzt werden noch die Droptarget-Bänke resettet und ab Zeile 600 einige Variablen und Flags zurückgesetzt, deren Bedeutung im Script hinreichend dokumentiert sind.
Sub Drain_Hit() - ab Zeile 629:
Diese Sub wird dann aufgerufen, wenn der Spieler die Kugel über den Drain verliert. Hier passiert nichts weltbewegendes: Die Kugel wird "vernichtet", die Variable BallsOnPlayfield auf '0' gesetzt und der zum _Hit-Eereignis passende Sound gespielt. Abschließend erfolgt der Aufruf der Sub EndOfBall.
Sub EndOfBall() - ab Zeile 629:
Hier wird zunächst das Flag bOnTheFirstBall auf FALSE gesetzt. Dies resultiert darin, dass von diesem Zeitpunkt kein neuer Spieler zum Spiel hinzugefügt werden kann, da der erste Ball für diesen nicht mehr spielbar ist.
Die ab Zeile 638 folgenden Befehle werden nur ausgeführt, wenn sich der Flipper nicht im TILT-Status befindet. Hier werden zuerst die Bonuspunkte für den aktuellen Spieler bestimmt. Da ich die Variable Bonus lediglich zum Behandeln der Bonuslichter verwende und diese somit nur einen Werte von 1 bis 10 enthalten kann, muss dieser zuerst mit 1000 multipliziert werden, um die Bonuspunkte für das addieren zu den Punkten zu erhalten. Das Ergebnis wird der Variablen BonusPoints(CurrentPlayer) übergeben, was als Code so aussieht:
BonusPoints(CurrentPlayer) = (Bonus * 1000)
Nun erfolgt in Zeile 644 das Starten des CheckPointsTimers, der, bevor der Bonus gezählt wird, prüft, ob noch ausstehende Punkte gezählt werden müssen. Gleichzeitig wird der Variablen BonusDelayTime die Wartezeit zwischen Ballverlust und dem Zählen des Bonus zugeordnet.
Falls der Flipper getilt wurde, wird der Timer, der das Fortsetzen des Spieles nach dem Zählen des Bonus behandelt, sofort gestartet, so dass das Zählen des Bonus übersprungen wird.
Sub CheckPointsTimer_Expired() - ab Zeile 662:
Der Code dieses Timer wird so lange durchlaufen, bis keine ausstehenden Punkte mehr gezählt werden müssen. Durch die Anweisung
CheckPointsTimer.Enabled = True
wird dieser immer wieder neu gestartet. Erst wenn die Inhalte der Variablen ScoreCurrent1000, ScoreCurrent100 und ScoreCurrent10 = 0 sind
If ScoreCurrent1000 = 0 And ScoreCurrent100 = 0 ... Then
CheckPointsTimer.Enabled = False
BonusTimer.Enabled = True
End If
(die Bedeutung dieser Variablen werden später erkärt), wird der CheckPointsTimer gestopt und der Timer zum Abzählen des Bonus gestartet.
BonusTimer_Expired() - ab Zeile 673:
In dieser Sub-Routine wird der gesammelte Bonus zum Punktestand des aktuellen Spielers addiert. Die erste Zeile der Sub sorgt zunächst dafür, dass der Timer nach dem abarbeiten des Codes immer wieder neu gestartet wird. Dann wird in Zeile 676 überprüft, ob noch Bonus zu zählen ist: Wenn nicht (BonusPoints(CurrentPlayer) = 0), dann wird der Timer gestopt, die nächste Routine aufgerufen und der Timer verlassen.
Über die Select Case Abfrage ab Zeile 682 wird der weitere Ablauf zunächst danach unterschieden, ob der Bonus einfach oder doppelt gezählt werden soll, da die Handhabung leicht unterschiedlich ist. Wenn es sich um einfachen Bonus handelt (BonusMultiplier(CurrentPlayer) = 1), wird zuerst der Interval für die Wiederholung des Zählvorgangs bestimmt und es werden 1000 Punkte addiert, die anschließend von der Bonussumme abgezogen werden.
BonusTimer.Interval = 200
AddScore(1000)
PlayMusic 2, "1000"
BonusPoints(CurrentPlayer) = BonusPoints(CurrentPlayer) - 1000
Nun folgt die Lichtsteuerung: Wie anfangs bei der Initialisierung der Lichter schon beschrieben, sind die Namen aller 10 Bonuslichter in einer Feldvariablen namens Bb_Bonus() abgelegt, wobei die Zahl innerhalb der Klammern die Feldnummer angibt, die angesprochen werden soll. Da der Bonus insgesamt 19000 Punkte betragen kann und dies mit 2 Lichtern auf der Bonusleiter dargestellt wird, erfolgt zunächst eine Abfrage nach der Höhe des Bonus. Ist dieser höher als 10000 Punkte, wissen wir, dass 2 Lichter leuchten und es muss zuerst das unterste der beiden Lichter behandelt werden.
Angenommen Bonus hat den Wert 16, dann leuchten das 10000er Licht und das 6000er Licht. Mit dem Befehl
Bb_Bonus(Bonus - 10).State = BulbOff
wird in der Feldvariablen Bb_Bonus() der Speicherplatz 6 angesprochen (16 - 10 = 6). Dies entspricht dem 6000er Bonuslicht, welches dann ausgeschaltet wird. Anschließend wird Bonus um 1 reduziert.
Bonus = Bonus - 1
Er beträgt somit 15. Mit der Abfrage und Anweisung
If Bonus > 10 Then Bb_Bonus(Bonus - 10).State = BulbOn
wird zunächst sichergestellt, dass der Bonus immer noch größer als 10 ist, da sonst das Ergebnis Bonus - 10 negativ ausfällt und zu einem Fehler führt. Anschließend wird das 5000er Licht eingeschaltet: (Bonus - 10) entspricht 15 - 10 = 5.
Wenn der Bonus 10 oder weniger beträgt, kommt der Code nach dem Else-Teil zur Anwendung. Die Handhabung dabei ist im Prinzip die gleiche wie vor beschrieben.
Im Fall eines Doppelbonus ist die Hanhabung bezüglich der Lichter die gleiche, jedoch unterscheidet sich das Vorgehen beim Vergeben der Punkte: Damit pro 1000 Punkte des gesamten Bonus 2000 Punkte vergeben werden, habe ich mich eines Flags namens FlagMultiplier bedient, dessen Inhalt nach jeder Addition von 1000 Punkten um 1 erhöht wird. Erst wenn der Wert dieses Flags 2 beträgt, wird der Bonus dann um 1000 Punkte reduziert, das aktuelle Licht ausgeschaltet und das nächst niedrigere Licht eingeschaltet. Danach wird der Bonus-Timer gestopt und der BonusBreakTimer aufgerufen (Zeile 727), der eine kleine Pause zwischen 2000 und den nächsten 2000 Punkten herstellt.
Sub BonusBreakTimer_Expired() - ab Zeile 721:
Wie schon gesagt, dient dieser Timer im wesentlichen dazu, eine kleine Pause zwischen jeweils 2000 Punkten beim Doppelbonus einzufügen. Dabei wird das FlagMultiplier wieder auf 0 zurückgesetzt und anschließend der Bonus-Timer neu gestartet.
Sub EndOfBallTimer_Expired() - ab Zeile 729:
Nachdem der Bonus abgezählt wurde, aber auch wenn sich der Flipper im TILT-Status befindet, wird der weitere Spielverlauf hier fortgesetzt. Der Timer wird zunächst mit EndOfBallTimer.Enabled = False daran gehindert, den folgenden Code zu wiederholen. Alsdann wird die Future Pinball Variable fpTilted auf FALSE zurückgesetzt, damit sich der Flipper wieder im Normalzustand befindet, falls er getilt wurde.
Ab Zeile 742 weicht das Verhalten meines Beispiel-Flippers von dem anderer mir bekannter Future Pinball Spieltischen ab, die beim Auswurf des Extra Balls in die Plungerlane auch gleich das ShootAgain-Licht ausschalten. Dies entspricht jedoch nicht dem realen Verhalten von Flippern. Bei echten Flippern blinkt das ShootAgain-Licht, um zu signalisieren, dass der selbe Spieler einen weiteren Ball spielen kann. Das Licht erlischt erst, wenn die ersten Punkte gezählt werden. Dieses Verhalten habe ich auch für meinen Beispiel-Flipper implementiert.
Wenn es sich bei dem neuen Ball um einen Extra Ball handelt,
If (ExtraBallsAwards(CurrentPlayer) = 1) Then
FlagExtraBall = True
wird lediglich ein Flag namens FlagExtraBall auf TRUE gesetzt, welches später benötigt wird, um das ShootAgain-Licht blinken zu lassen bzw. auszuschalten. In den folgenden Zeilen wird der Spieltisch dann durch den Aufruf der Reset-Routine ganz normal für einen neuen Ball zurückgesetzt und die neue Kugel in die Plungerlane ausgestoßen. Allerdings blinkt das ShootAgain-Licht nun, da beim Reset für einen neuen Ball das FlagExtraBall abgefragt und entsprechend reagiert wurde.
Liegt kein Extra Ball vor, wird über die Zeile
BallsRemaining(CurrentPlayer) = BallsRemaining(CurrentPlayer) - 1
die Anzahl der verbleibenden Bälle um 1 reduziert, damit beim neuen Ball das Display 'Ball in Play' angepasst werden kann. Danach wird überprüft, ob dies der letzte Ball im Spiel für den aktuellen Spieler war. Trifft dies zu, wird die Routine zum Eingeben der Initialien für einen eventuellen neuen Highscore aufgerufen. Wenn weitere Kugeln ausstehen, wird das Spiel mit dem Aufruf der Sub EndOfBallComplete() fortgesetzt.
Sub EndOfBallComplete() - ab Zeile 768:
Diese Sub-Routine wird zum Abschließen des Balles aufgerufen. Als erstes wird ermittelt, ob 1 oder mehrere Spieler ein Spiel spielen. Wenn ja, dann ist die Nummer des nächsten Spielers um 1 höher als die des aktuellen Spielers:
If (PlayersPlayingGame > 1) Then
NextPlayer = CurrentPlayer + 1
Wenn allerdings die Nummer des nächsten Spielers höher ist als die Anzahl der spielenden Spieler, ist der erste Spieler wieder an der Reihe. Dies wird mit dem folgenden Code realisiert:
If NextPlayer > PlayersPlayingGame Then
NextPlayer = 1
End If
Wird der Spieltisch nur von 1 Person gespielt, kommt der Else-Teil der Abrage nach der Anzahl der Spieler zur Ausführung und die Nummer des nächsten Spielers ist die gleiche wie die des aktuellen Spielers:
NextPlayer = CurrentPlayer
In Zeile 788 verzweigt sich der Code wieder, je nach dem, ob weitere Kugeln für weitere Spieler ausstehen oder nicht.
If ((BallsRemaining(CurrentPlayer) <= 0) And (BallsRemaining(NextPlayer) <= 0)) Then
Stehen keine weiteren Kugeln mehr aus, weder für den CurrentPlayer, noch für den NextPlayer, wird in Zeile 793 die Match-Zahl zwischen 0 und 10 zufällig generiert und mit 10 multipliziert, damit diese für die letzten beiden Stellen der Punkte angewendet werden kann:
MatchZahl = (Int(10 * Rnd)) * 10
Anschließend wird diese in der Variablen nvR2 gespeichert, damit diese beim erneuten laden und starten des Speiltisches als letzte Match-Zahl angezeigt werden kann:
nvR2 = MatchZahl
Da die Match-Zahl '0' auch nach der Multiplikation mit 10 immer noch 0 ist, die Match-Zahl aber im Display immer 2-stellig dargestellt wird, wird in diesem Fall in Zeile 796 statt der Match-Zahl '0' der Text '00' im Display angezeigt.
If MatchZahl = 0 Then
DisplayBall.Text = "00"
Ist Die Match-Zahl jedoch > 0, dann wird diese angezeigt wie sie ist.
Else
DisplayBall.SetValue(MatchZahl)
End If
Ab Zeile 806 wird eine Schleife durchlaufen, die für alle spielenden Spieler prüft, ob die letzten beiden Stellen des Punkte-Displays mit der produzierten Match-Zahl übereinstimmen. Wenn ja
If MatchZahl = nvScore(x) Mod 100 Then Replay = Replay + 1
dann wird die Variable Replay, die die Anzahl der zu vergebenden Freispiele enthält, um 1 erhöht. Im Folgenden wird in Zeile 810 geprüft, ob es einen neuen Highscore gibt. In diesem Fall werden den Replays 3 weitere Freispiele hinzugefügt.
If nvR1 > HighScore Then
Replays = Replays + 3
Wenn die Anzahl der Freispiele (Replays) größer als 0 ist, wird abschließend der Timer, der die Freispiele letztlich vergibt, gestartet und die Sub EndOfGame() für das Ende Spieles aufgerufen.
Stehen noch weitere Kugeln zum Spielen aus - für den aktuellen oder nächsten Spieler - dann wird (für den Fall, dass mehr als 1 Spieler spielt) nach dem Else-Teil (Zeile 817) der nächste Spieler zum aktuellen Spieler und die Sub zum den Reset für einen neuen Ball gestartet und abschließend der neue Ball generiert.
Sub KnockerTimer_Expired() - ab Zeile 828:
In dieser Sub wird zunächs dafür gesorgt, dass der Code des Timers wiederholt und erst dann gestopt wird, wenn alle Freispiele vergeben wurden. Ist dies der Fall, wird die Routine durch ExitSub verlassen.
KnockerTimer.Enabled = True
If Replays = 0 Then
KnockerTimer.Enabled = False
Exit Sub
End If
Beim Durchlauf des Timers wird dann geprüft, ob die maximal mögliche Anzahl gespeicherter Credits bereits erreicht ist, oder nicht. Falls dies nicht der Fall ist
If nvCredits < ConstMaxCredits Then
nvCredits = nvCredits + 1
PlaySound "Knocker"
End If
werden die Credits um 1 erhöht und dazu der entsprechende Sound gespielt. Das reduzieren der Replays um 1 erfolgt außerhalb der Abfrage nach der Anzahl der möglichen Credits, da die Replays ja in jedem Fall am Ende wieder auf '0' stehen müssen.
Abschließend wird ab Zeile 842 noch das Credit-Display aktualisiert. Ist die Anzahl der Credis kleiner als 10 (also 1-stellig), dann wird der Wert durch eine vorangestellte '0' 2-stellig dargestellt, wie dies bei den Credit-Displays üblich ist.
If nvCredits < 10 Then
DisplayCredit.Text = "0" & nvCredits
Sub EndOfGame() - ab Zeile 851:
Hier wird dem Spieltisch durch EndGame() zunächst signalisiert, dass das Spiel zu Ende ist. Desweiteren wird der Sound für das Spielende gespielt. Abschließend wird dafür gesorgt, dass die beiden Flipper-Finger in die 0-Stellung zurückfallen und über SetAllLightsForAttractMode() der Attract-Modus gestartet.
Sub SetAllLightsForAttractMode() - ab Zeile 867:
In dieser Sub-Routine werden die Lichter in den Attract-Modus geschaltet. Zuerst werden in einer Schleife allen runden Lichtern (ausgenommen die Bonuslichter) ausgeschaltet und anschließend in den Blink-Status versetzt.
For i = 1 to 18
Bulb(i).State = BulbOff
Der zeitliche Abstand für das Blinken ist bei den Einstellungen der Lichter über den Blink Interval definiert. Das Blinkmuster wird über die Blink-Pattern definiert. In meinem Beispiel-Flipper sieht das Muster so aus: AN - AUS - AN - AN - AUS- AUS - AUS - AN - AUS. Dem entsprechend stellt sich das Blink-Pattern folgendermaßen dar:
Bulb(i).BlinkPattern = "101100010"
Bulb(i).State = BulbBlink
Dieses Muster wird wiederholt, so lange der BulbBlink-Status besteht.
Bei den Bonuslichtern kommt im Attract-Modus ein Lauflicht zur Anwendung. Dieses wird realisiert, indem man jedem der 10 Bonuslichter ein um 1 Stelle versetztes Blinkmuster zuweist. Beachten Sie, dass die einzelnen Zeilen das jeweils nächst höhere Licht in der Leiter repräsentiert:
Bb_Bonus1.BlinkPattern = "011111111110000000000000000001"
Bb_Bonus2.BlinkPattern = "001111111111000000000000000010"
Bb_Bonus3.BlinkPattern = "000111111111100000000000000100"
Bb_Bonus4.BlinkPattern = "000011111111110000000000001000" usw. ...
Das Ergebnis davon sieht so aus, dass zunächst von unten nach oben ein Licht nach dem anderen eingeschaltet und, wenn alle 10 Lichter leuchten, dann von unten nach oben ein Licht nach dem anderen wieder ausgeschaltet wird. Anschließend läuft ein einziges angeschaltetes Licht von oben nach unten (sieht richtig schön aus).
In Zeile 892 werden dann noch die birnchen für "GAME OVER" eingeschaltet. Zeile 893 setzt dann das FlagHighScore auf TRUE. Dieses Flag wird für das im Attract-Modus übliche hin und her schalten zwischen Punktezahl und Highscore benötigt. Zuletzt wird dann der Timer für das hin und her schalten gestartet.
Sub HighScoreTimer_Expired() - ab Zeile 900:
Der Code in diesem Timer wird wiederholt bis er durch den Start zu einem neuen Spiel gestopt wird. Nachdem der Timer abgelaufen ist, wird geprüft, ob FlagHighScore TRUE oder FALSE ist. Ist der wert TRUE, dann wird der Else-Teil der Abrage abgearbeitet und somit in allen 4 Displays der HighScore gezeigt und abschließend das Flag auf FALSE gesetzt, damit beim nächsten Durchlauf die zuletzt erspielten Punkte angezeigt werden.
Else
Bb_HighScore1.State = BulbOn: Bb_Highscore2.State = BulbOn
Display1.SetValue(nvR1)
Display2.SetValue(nvR1)
Display3.SetValue(nvR1)
Display4.SetValue(nvR1)
HudDisplay.SetValue(nvR1)
FlagHighscore = False
Ist der Wert von FlagHighScore jedoch FALSE dann zeigen die Displays die jeweils zuletzt erspielten Punkte. Sind noch keine Punkte erspielt, erscheint '00' in den Displays. Abschließend wird FlagHighScore auf TRUE gesetzt, damit im folgenden Ablauf wieder der Highscore gezeigt wird:
If FlagHighscore = False Then
Bb_HighScore1.State = BulbOff: Bb_Highscore2.State = BulbOff
If nvScore1 = 0 Then
Display1.Text = "00"
HudDisplay.Text = "00"
Else
Display1.SetValue(nvScore1)
HudDisplay.SetValue(nvScore(CurrentPlayer))
End If
If nvScore2 = 0 Then
Display2.Text = "00"
...
Während der Code aus den gerade angesprochenen Sub-Routinen den Spielablauf steuern, wenden wir uns im Folgenden den Routinen zu, die aufgerufen werden, wenn die Kugel ein Ziel trifft (Targets, Triggers, Bumper, usw.) und Punkte vergeben werden. Bei der Vergabe und Wertung der Punkte unterscheiden sich meine Spieltische wiederum von anderen mir bekannten Spieltischen, bei denen die Punkte in der Reihenfolge vergeben, wie sie erspielt wurden. Angenommen die Kugel trifft einen Target, bei dem 5000 Punkte vergeben werden und während die gezählt werden dann einen der 500 vergibt, dann werden zuerst die 5 1000er Punkte gezählt und dann die 5 100er Punkte.
Bei realen Flippern - zumindest bei meinem KISS der Firma Bally aus dem Jahr 1978 - werden die Punkte jedoch nach einer Hirarchie vergeben. Bei diesem werden vorrangig die 10er Punkte gezählt, dann die 100er Punkte und zuletzt die 1000er Punkte. Entsprechend dem Beispiel zählt er zuerst die 1000er Punkte der 5000, aber nachdem der 500er Target getroffen wurde, fährt der Flipper mit dem Zählen der 100er Punkte fort, und erst nachdem diese komplett gezählt sind, werden die restlichen 1000er Punkte gezählt. Dabei wird auch ein fester Rhytmus beim zählen eingehalten. So werden beispielsweise Spinner-Punkte nicht in der Drehgeschwindigkeit des Spinners gezählt, sondern in einem Zwischenspeicher abgelegt, wenn die Drehbewegung des Spinners schneller ist als der vorgegebene Zähl-Rhytmus.
Aus diesem Grund werden bei allen meinen Spieltischen die Punkte entsprechend der Hirarchie und nicht in der Reihenfolge des Erspielens gezählt, wobei die Hirarchie auch umgekehrt sein kann, also zuerst 1000er, dann 100er und dann 10er Punkte.
Sub LeftTrigger_Hit() - ab Zeile 949:
Diese Routine wird aufgerufen, wenn die Kugel über den Trigger von einer der beiden oberen Durchlaufbahnen rollt. Zunächst wird festgelegt, dass die Sub verlassen werden soll, falls sich der Flipper im Tilt-Status befindet, was übrigens bei allen folgenden Routinen so festgelegt ist.
Danach wird das Lane-Licht ausgeschaltet und das korrespondierende Trigger-Licht im unteren Spielfeld eingeschaltet.
Bb_LeftUpperLane.State = BulbOff
Bb_TriggerButton1.State = BulbOn
Ab Zeile 955 erfolgt nun die Punktevergabe, bei der unterschieden wird, ob das Flag namens FlagWait den Wert TRUE oder FALSE enthält. Werden gerade Punkte auf dem Display gezählt, enhält das Flag den Wert TRUE, während es den Wert FALSE enthält, wenn sich die Punkte-Zählung im Stillstand befindet, also alle zu vergenen Punkte gezählt wurden. Ist FlagWait also FALSE, dann können die Punkte sofort gezählt werden und entsprechend der oben angesprochenen Hirarchie der Variablen ScoreCurrent1000 zugeordnet. Dabei wird auch gleich das Flag auf TRUE gesetzt und der ScoreTimer zum Zählen mit ScoreTimer_Expired() ausgeführt, indem diese Sub sofort aufgerufen und nicht der Timer gestartet wird, da das Zählen natürlich ohne die Wartezeit des Timer-Intervals starten muss (Wenn Sie den ScoreTimer mit .Enabled = True starten, beginnt dieser ja erst mit dem Zählen, wenn die mit TimerInterval definierte Zeit abgelaufen ist).
If FlagWait = False Then
FlagWait = True
ScoreCurrent1000 = 3000
ScoreTimer_Expired()
Steht das FlagWait jedoch bereits auf TRUE, da gerade Punkte gezählt werden, werden die zu vergebenden Punkte in der Variablen ScoreNext1000 zwischengespeichert.
Else
ScoreNext1000 = ScoreNext1000 + 3000
End If
Im Folgenden wird die CheckExtraBall() Sub aufgerufen, die prüft ob eventuell das ShootAgainLicht ausgeschaltet werden muss, und zuletzt wird der Bonus über den Aufruf der Sub IncrementBonus() vergeben.
Diese Vorgehensweise wird auch auf die recht Lane angewendet, nur dass sich dort das Handling auf die jeweils rechte Variante bezieht.
Sub DropTargetLeft_Hit() - ab Zeile 992:
Diese Routine wird aufgerufen, wenn die Kugel einen Target der oberen linken Droptarget-Bank trifft. Das Handling mit den Punkten entspricht dem, wie wir dies oben besprochen haben, mit dem einzigen Unterschied, dass hier ScoreCurrent100 bzw. ScoreNext100 verwendet werden, da hier 100er Punkte (500) vergeben werden.
Da die Droptarget-Bank resettet werden muss, wenn alle Targets getroffen wurden, wird dies ab Zeile 1006 geprüft. Wenn dies der Fall ist, wird dem Flag LastSwitichHit der Name des zuletzt getroffenen Objektes, in unserem Fall ist dies DropTargetLeft, zugewiesen.
If DropTargetLeft.Dropped = True Then
Set LastSwitchHit = DropTargetLeft
Dieses Flag wird später benötigt, wenn die Dropttarget-Bank resettet wird. Nachdem das Flag gesetzt ist, wird dann auch der DropTargetResetTimer gestartet.
DropTargetResetTimer.Enabled = True
End If
Die rechte obere Dropttarget-Bank (Zeile 1016) und ebenfalls die 4er Droptarget-Bank links (Zeile1039) erfahren die gleiche Behandlung, wie gerade abgehandelt, jedoch werden bei der 4er Droptarget-Bank noch über den Befehl
CountDTReset = CountDTReset + 1: If CountDTReset > 3 Then CountDTReset = 3
die Anzahl der Resets gezählt.
Sub DropTargetResetTimer_Expired() - ab Zeile 1062:
Wenn jeweils alle Targets einer Droptarget-Bank getroffen wurde, wird diese Routine aufgerufen, um die Bank zurückzusetzen. Zunächst wird der Timer gestopt, damit der Code nach dem Durchlaufen nicht wiederholt wird (DropTargetResetTimer.Enabled = FALSE).
Danach wird das Flag LastSwitchHit abgefragt, um die richtige Droptarget-Bank zurückzustellen. Mit
If LastSwitchHit.Name = "DropTargetLeft" Then
reagiert der Code des Timers auf das Dropped-Ereignis der linken oberen Droptarget-Bank. Dabei werden über die folgenden Zeilen zunächst das Licht der Droptarget-Bank ausgeschaltet und das Licht am Spinner eingeschaltet.
Bb_LiteSpinner.State = BulbOff
Bb_Spinner.State = BulbOn
Anschließend wird die Bank über die .SolenoidPuls Methode zurückgesetzt und der entsprechende Sound gespielt. Zuletzt wird das Flag LastSwitchHit wieder auf den DummyTrigger gesetzt.
DropTargetLeft.SolenoidPulse
PlaySound "DropTargetReset"
Set LastSwitchHit = DummyTrigger
Die nächsten Fälle der Abfrage beziehen sich auf die rechte bzw. 4er Droptarget-Bank.
ElseIf LastSwitchHit.Name = "DropTargetRight" Then
...
ElseIf LastSwitchHit.Name = "DropTarget4Bank" Then
...
Die grundsätzliche Vorgehensweise ist hier die gleiche wie bei der linken Droptarget-Bank, einzig die 4er Droptarget-Bank links unterscheidet sich von den anderen, weil hier noch eine Abfrage nach der Anzahl der bereits vollzogenen Resets erfolgen muss, da entsprechend dieser Anzahl die Lichter für Doppelbonus, Extra Ball und Special geschaltet werden müssen. Dies erfolgt über
Select Case CountDTReset
da CountDTReset die Anzahl der Resets enthält. So wird, wenn es sich um den ersten Reset handelt, das Doppelbonus-Licht und der Bonus-Multiplier behandelt,
Case 1
Bb_Lite2x.State = BulbOff
Bb_2x.State = BulbOn
BonusMultiplier(CurrentPlayer) = 2
Bb_LiteExtraBall.State = BulbOn
während bei dem zweiten Reset Extra Ball und ShootAgain-Licht behandelt werden.
Case 2
Bb_LiteExtraBall.State = BulbOff
ShootAgainLight.State = BulbOn
ExtraBallsAwards(CurrentPlayer) = 1
Bb_LiteSpecial.State = BulbOn
Beim dritten Reset werden die Special-Lichter angesprochen und das FlagSpecialEnabled auf TRUE gesetzt, damit das linke und rechte Special-Licht der Outlanes über die Slingshots alternieren können.
Case 3 ' beim 3. Reset
Bb_LiteSpecial.State = BulbOff
Bb_SpecialLeft.State = BulbOn
FlagSpecialEnabled = True
Sub Spinner1_Hit() - ab Zeile 1104:
Wenn der Spinner getroffen wird, wird für die Vergabe der Punkte unterschieden, ob das Licht am Spinner leutet (1000 Punkte) oder nicht (100 Punkte). Die Handhabung entspricht der bereits erklärten Vorgehensweise, weshalb ich die hier nicht noch einmal durchgehe.
Sub Kicker1_Hit() - ab Zeile 1131:
Diese Routine wird im TILT-Status nicht sofort verlassen, wie dies bei anderen Objekten der Fall ist, da die Kugel auch in diesem Fall ja ausgestoßen werden muss. Mit der Abfrage und den Anweisungen
If fpTilted = True Then
KickerTimer_Expired()
Exit Sub
End If
wird, sofern der Flipper getilt ist, zuerst der Timer für den Ausstoß der Kugel gestartet und dann die Sub verlassen.
Als nächstes wird auch hier wird das Flag LastSwitchHit belegt, da dieses später nach dem zählen der Kicker-Punkte für das weitere Fortfahren benötigt wird, und es wird ein Sound gespielt, der den Kontakt der Kugel mit dem Kicker wiedergibt (Zeile 1137 und 1138).
Im Folgenden wird auch hier unterschieden, ob das Licht am Kicker ein- oder ausgeschaltet ist, da unterschiedliche Punkte vergeben werden. Die Punkte werden hier jedoch einer einheitlichen Variablen ScoreKicker zugeordnet, da Kicker-Punkte beim zählen etwas anders behandelt werden als die anderen 100er bzw. 1000er Punkte, wie wir später sehen werden.
Sub KickerTimer_Expired() - ab Zeile 1156:
Dieser KickerTimer wird gestartet, wenn die Kicker-Punkte abgezählt wurden. Der Timer wird zunächst gestopt, dann wird die Kugel über die .SolenoidPuls Methode ausgestoßen und dazu der passende Sound gespielt. Abschließend wird der WaitTimer ausgeführt, auf den wir ebenfalls später noch zu sprechen kommen.
Sub Bumper1_Hit() - ab Zeile 1166:
Dieser Code zum Werten der Bumper-Punkte entspricht eins zu eins dem, wie er auch schon bei den anderen Objekten angesprochen wurde, weshalb hier nichts zusätzlich zu erklären ist.
Da Bumper2 und Bumper3 nichts anderes machen als Bumper1, wird in diesen Sub-Routinen mit der Zeile
Bumper1_Hit()
auf Bumper1 verwiesen.
Sub LeftUpperSlingshot_Hit() - ab Zeile 1193:
In dieser Sub und auch in der RightUpperSlingshot_Hit() wird mit der Zeile
LeftSlingshotRubber_Hit()
auf den linken unteren Slingshot verwiesen, da der Code für die beiden oberen Slingshots der gleiche ist, wie der, mit dem der untere linke Slingshot behandelt wird.
Sub LeftBonusTrigger_Hit() - ab Zeile 1207:
Diese Sub wird aufgerufen, wenn die Kugel über den linken Trigger-Button im unteren Spielfeld-Bereich rollt. Auch der Code bei diesen beiden Triggers LeftBonusTrigger und RightBonusTrigger dürfte Ihnen keine großen Rätsel aufgeben. Hier wird wie beim Spinner oder Kicker ebenfalls unterschieden, ob das Licht an oder aus ist, da dem entsprechend unterschiedliche Punkte vergeben werden. Die Vergabe der Punkte selbst entspricht dann wiederum der Vorgehensweise wie bei den anderen Objekten.
Sub LeftSlingshotRubber_Hit() - ab Zeile 1264:
Der linke untere Slingshot wurde getroffen. Die Code-Zeilen für die Punkte-Vergabe brauchen auch hier nicht weiter erklärt zu werden. Einzig die Abfrage des FlagSpecialEnabled ab Zeile 1279 bedarf weiterer Erklärung.
Diese Flag wird auf TRUE gesetzt, nachdem die 4er Droptarget-Bank zum dritten mal resettet wurde und das Licht der linken Outlane eingeschaltet wurde. Anderfalls hat es den Wert FALSE. Wenn dieses Flag den Wert TRUE besitzt, werden die beiden Special-Lichter der Outlanes wechselseitig ein- bzw. ausgeschaltet, wie im Script dokumentiert.
Sub RightSlingshotRubber_Hit() - ab Zeile 1293:
Hier wird der rechte untere Slingshot getroffen. Da in dieser Sub nichts anderes geschieht wie beim linken Gegenstück, wird hier über die Zeile
LeftSlingshotRubber_Hit()
verwiesen.
Sub LeftInLaneTrigger_Hit() - ab Zeile 1300:
Diese Sub wird aufgerufen, wenn die Kugel über den Trigger der linken Inlane rollt. Hier werden lediglich die zugehörigen Punkte so wie Bonuspunkte vergeben und die Sub CheckExtraBall() aufgerufen, um ein eventuell leuchtendes ShootAgain-Licht auszuschalten.
Sub RightInLaneTrigger_Hit() - ab Zeile 1318:
Da hier nichts anderes geschieht als beim linken Gegenstück wird hier die Routine der linken Inlane aufgerufen.
Sub LeftOutLaneTrigger_Hit() - ab Zeile 1325:
Diese Sub wird aufgerufen, wenn die Kugel über den Trigger der linken Outlane rollt. Auch hier verzichte ich auf die nochmaliger Erklärung der Punkte-Vergabe. Nachdem diese den entsprechenden Variablen zugeordnet wurden, der Bonus gewertet (IncrementBonus()) und auf ein eventuell leuchtendes ShootAgainLicht über CheckExtraBall() reagiert wurde, wird ein Freispiel vergeben, wenn das zugehörige Licht der Lane leuchtet:
If Bb_SpecialLeft.State = BulbOn Then
im relevanten Fall wird das Licht dann ausgeschaltet und das FlagSpecialEnabled auf FALSE gesetzt, da nur 1 Special-Freispiel pro Ball vergeben wird.
Das Freispiel wird jedoch nur vergeben, wenn die maximal mögliche Anzahl an gespeicherten Credits noch nicht erreicht ist:
If nvCredits < ConstMaxCredits Then
Ist dies der Fall, wird die globale Variable nvCredits um 1 erhöht und der entsprechende Sound gespielt.
nvCredits = nvCredits + 1
PlaySound "Knocker"
End If
Danach wird das Display 'Credits' aktualisiert. Falls die Anzahl der Credits kleiner als 10 ist
If nvCredits < 10 Then
wird der einstellige Wert durch eine vorangestellte '0' zweistellig dargestellt, wie dies hier üblich ist.
DisplayCredit.Text = "0" & nvCredits
Andernfalls erfolgt die Anzeige im Display mit dem Wert von nvCredits.
Else
DisplayCredit.SetValue(nvCredits)
End If
Sub RightOutLaneTrigger_Hit() - ab Zeile 1360:
Dieses Hit-Ereignis entspricht dem der linken Outlane, so dass hier nicht weiter darauf eingeganen werden muss.
Sub ScoreTimer_Expired() ab Zeile 1399:
Dieser Timer addiert die erspielten Punkte über die AddScore()-Routine zum Punktestand des aktuellen Spielers. Über die Abfrage
If (fpTilted = True) Then
wird zunächst geprüft, ob sich der Flipper im TILT-Status befindet. Ist dies der Fall, werden alle ausstehenden und zwischengespeicherten Punkte gelöscht und die Sub anschließend verlassen, da die Punkte dann nicht gewertet werden.
ScoreCurrent1000 = 0: ScoreNext1000 = 0
ScoreCurrent100 = 0 : ScoreNext100 = 0
ScoreCurrent10 = 0: ScoreNext10 = 0
ScoreKicker = 0
Exit Sub
End If
Die nächste Abfrage (ab Zeile 1409) prüft, ob alle ausstehenden und zwischengespeicherten Punkte gezählt wurden.
If ScoreCurrent1000 = 0 And ScoreCurrent100 = 0 And ScoreCurrent10 = 0 And ScoreKicker = 0 Then
Ist dies der Fall, wird der ScoreTimer gestopt und der WaitTimer aufgerufen, der prüft, ob zwischenzeitlich eventuell weitere Punkte erspielt wurden. Dann wird die Sub verlassen.
ScoreTimer.Enabled = False
WaitTimer_Expired()
Exit Sub
End If
Im nächsten Schritt werden angesammelte zwischengespeicherte Punkte auf die Variablen für die sofort zu vergebenden Punkte übertragen.
ScoreCurrent1000 = ScoreCurrent1000 + ScoreNext1000
ScoreNext1000 = 0
ScoreCurrent100 = ScoreCurrent100 + ScoreNext100
ScoreNext100 = 0
ScoreCurrent10 = ScoreCurrent10 + ScoreNext10
ScoreNext10 = 0
Erinnern Sie sich daran, dass Punkte in der Variablen ScoreNext... zwischengespeichert werden, wenn FlagWait = TRUE ist und gerade Punkte gezählt werden.
In den folgenden Blocks wird geprüft ob 1000er bzw. 100er, 10er oder KickerPunkte zum zählen anstehen. Da das Zählen nach einer bestimmten Hirarchie vonstatten geht, nämlich zuerst KickerPunkte, dann 10er Punkte, dann 100er Punkte und zuletzt 1000er Punkte, werden 1000er Punkte erst dann gezählt, wenn alle anderen ScoreCurrent... Variablen bzw. der ScoreKicker '0' enthalten.
If ScoreCurrent1000 > 0 And ScoreCurrent100 = 0 And ScoreCurrent10 = 0 And ScoreKicker = 0 Then
AddScore(1000)
ScoreCurrent1000 = ScoreCurrent1000 - 1000
In diesem Fall werden 1000 Punkte als Parameter der Routine AddScore() übergeben und diese 1000 Punkte von den zu zählenden ScoreCurrent1000 abgezogen. Gleichfalls wird der zu diesem Wert gerhörende Sound gespielt.
PlayMusic 2, "1000",,0.7
End If
Die Parameter von PlayMusic betreffen zuerst den Kanal, dann den Namen des Sounds, ob der Sound wiederholt werden soll (wird hier freigelassen) und zuletzt die Lautstärke, die im aktuellen Fall 0,7 der vollen Lautstärke bedeutet.
In der gleichen Vorgehensweise werden die 100er und 10er Punkte behandelt. Bei der verarbeitung der Kicker-Punkte wird abgefragt, wie hoch diese sind. betragen diese mehr als 500 Punkte, werden 1000er Punkte nach dem gleichen Schema addiert, wie es auch schon bei ScoreCurrent1000 der Fall ist. Ansonsten werden 100er Punkte vergeben.
Wenn der ScoreKicker '0' ist und das zuletzt getroffene Ziel der Kicker war
If ScoreKicker = 0 And LastSwitchHit.Name = "Kicker1" Then
dann wird das Flag wieder auf DummyTrigger gesetzt und anschließend der KickerTimer für den Auswurf der Kugel gestartet.
Set LastSwitchHit = DummyTrigger
KickerTimer.Enabled = True
End If
Als letzte Anweisung im ScoreTimer wird dieser erneut gestartet, damit sämtliche Punkte abgefragt und gezählt werden können.
Sub AddScore(points) - ab Zeile 1468:
Die Anweisungen in dieser Sub-Routine finden nur statt, wenn sich der Flipper nicht im TILT-Status befindet. Über die Anweisung
nvScore(CurrentPlayer) = nvScore(CurrentPlayer) + points
werden die Punkte, die der Sub als Parameter Points übergeben wurden, zum Punktestand des aktuellen Spielers addiert. Eine Abfrage stellt sicher, dass dies auch auf dem richtigen Display geschieht.
Select Case (CurrentPlayer)
Case 1: Display1.AddValue(points)
HudDisplay.AddValue(points)
Case 2: Display2.AddValue(points)
HudDisplay.AddValue(points)
...
End Select
Im folgenden Block der Sub werden die Punkte-Freispiele gegeben. Das erste Freispiel gibt es bei 300.000 Punkten, das zweite bei 480.000 Punkten. Wenn die Punkte also gleich oder größer als diese Summe ist, aber kleiner als 480.000 Punkte und das erste Freispiel noch nicht gegeben wurde (FlagFreispiel1 = FALSE ist), dann wird das erste Freispiel gegeben.
If nvScore(CurrentPlayer) >= 300000 AND nvScore(CurrentPlayer) < 480000 And FlagFreispiel1(CurrentPlayer) = False Then
Aber auch hier wird das Freispiel nur gegeben, wenn die maximale Anzahl der möglichen Credits noch nicht erreicht wurde.
If nvCredits < constMaxCredits Then
Das Vergeben des Freispieles wurde weiter oben schon erklärt, weshalb ich hier nicht weiter darauf eingehe. Als letztes wird das FlagFreispiel1 auf TRUE gesetzt, damit das Freispiel für die 300000 Punkte nicht mehrmals vergeben werden kann.
Das Vergeben des zweiten Freispieles bei 480000 Punkten wird analog dem ersten behandelt, weshalb ich dies hier ebenfalls nicht noch einmal erklären muss.
Sub WaitTimer_Expired() - ab Zeile 1524:
Der WaitTimer stellt letztlich sicher, dass die Punkte in einem vorgegebenen Rhytmus gezählt werden, also das Zählen der einzelnen Beträge nicht abgeschnitten oder beschleunigt wird. Desweiteren werden hier noch eventuell ausstehende Punkte aus den ScoreNext... Variablen an die ScoreCurrent... Variablen übertragen und die ScoreNext... jeweils auf '0' gesetzt. In diesem Fall wird danach die Sub ohne das Zurücksetzen des FlagWait verlassen.
Falls keine wertbaren Punkte mehr existent sind, wird das FlagWait auf FALSE gesetzt, so dass die nächsten Punkte sofort gezählt werden können.
Sub IncrementBonus() - ab Zeile 1544:
Diese Sub wird von den Routinen aufgerufen, in denen beim _Hit() Ereignis Bonuspunkte vergeben werden. Das angewendete Prinzip dabei ist vergleichbar mit dem, nach dem wir den Bonus bei Ball-Ende heruntergezählt haben, nur in umgekehrter (aufsteigender) Reihenfolge.
If Bonus < 10 Then
Ist der angesammelte Bonus kleiner als 10, kommt der erste Block zur Anwendung. der Bonus wird um 1 erhöht und das 'neue' Licht durch ansprechen der Feldvariablen Bb_Bonus() mit der Nummer von Bonus eingeschaltet.
Bonus = Bonus + 1
Bb_Bonus(Bonus).State = BulbOn
Nur wenn der Bonus noch größer ist als 1, wird das 'alte' Licht ausgeschaltet, indem wir die Nummer (Bonus -1) verwenden
If Bonus > 1 Then Bb_Bonus(Bonus - 1).State = BulbOff
und danach die Sub verlassen. Nehmen wir an, der Bonus sei aktuell 6, dann leuchtet das 6000er Licht. Nach dem erhöhen des Bonus hat dieser den Wert 7. Mit Bb_Bonus(Bonus).State = BulbOn wird somit das 7000er Licht eingeschaltet. Nun muss jedoch das 6000er Licht noch ausgeschaltet werden, weshalb wir dies mit Bb_Bonus(Bonus - 1) realisieren (7 - 1 = 6).
Ist der Bonus größer als 10, aber kleiner als 19 (maximal möglicher Bonus), dann kommt der zweite Block zur Anwendung:
If Bonus > 10 And Bonus < 19 Then
In diesem Fall leuchtet das 10000er Licht bereits, weshalb wir dieses nicht beachten brauchen. Jedoch werden Bonuspunkte über 10000 mit einem zweiten Licht dargestellt, weshalb wir dieses hier behandeln müssen. Zunächst wird ebenfalls der Bonus um 1 erhöht. Das 'neue' Bonuslicht wird dann über
Bb_Bonus(Bonus -10).State = BulbOn
eingeschaltet und das 'alte' über
Bb_Bonus(Bonus - 11).State = BulbOff
ausgeschaltet. Weil das vielleicht etwas verwirren mag, hier ein Beispiel: Angenommen der aktuelle Bonus hat den Wert 14, so dass das 10000er und das 4000er Licht leuchtet. Nach dem erhöhen des Bonus um 1 müssen nun 15000 Punkte dargestellt werden und deshalb als zweites Licht das 5000er Licht eigngeschaltet werden. Dies erreichen wir, in dem wir für Bonus den Wert (Bonus - 10) heranziehen. 15 - 10 = 5. Somit wird mit Bb_Bonus(Bonus -10).State = BulbOn das 5000er Licht eingeschaltet. Nun muss das 'alte' Licht noch ausgeschaltet werden. Da dieses mit der nächst niedrigeren Nummer angesprochen werden muss, muss der Wert Bonus um 11 reduziert werden: 15 - 11 = 4. Somit wird mit Bb_Bonus(Bonus - 11).State = BulbOff das 4000er Licht ausgeschaltet.
Der dritte Block kommt zur Anwendung, wenn der Bonus = 10000 Punkte beträgt. In diesem Fall leuchtet das 10000er Licht bereits und es muss nach der erhöhung des Bonus um 1 lediglich das zweite Licht noch eingeschaltet werden. Dies ist bei der Darstellung von 11000 Punkten logischer weise das 1000er Licht, was mit
Bb_Bonus(1).State = BulbOn
realisiert wird.
Sub CheckExtraBall() - ab Zeile 1566:
Dies ist die letzte Sub-Routine in unserem Script. Sie wird von jedem _Hit() Event eines Objektes aufgerufen, da sie die Aufgabe hat, ein eventuell blinkendes ShootAgain-Licht auszuschalten. Dies darf jedoch nur geschehen, wenn der Extra Ball als neuer Ball ausgeworfen und ins Spielfeld geschossen wird. Da die einfache Abfrage des Status hier nicht funktionieren würde, habe ich dies über ein Flag realisiert, welches nach dem Auswurf des Extra Balls in die Plungerlane auf True gesetzt wird. Dies signalisiert, dass es sich bei diesem um den Extra Ball handelt. In diesem Fall wird das Flag wieder zurückgesetzt
If FlagExtraBall = True Then
FlagExtraBall = False
und anschließend der Extra Ball gelöscht, so wie das ShootAgain-Licht ausgeschaltet.
ExtraBallsAwards(CurrentPlayer) = 0
ShootAgainLight.State = BulbOff
End If
Das war's! Lassen Sie mich abschließend noch einige Tips zum Scripting generell geben: Vielleicht ist es Ihnen aufgefallen, dass wir grundsätzlich 3 verschiedene Typen von Sub-Routinen hier verwendet haben. Da sind solche, die beim Hit-Ereignis eines Objektes durchlaufen werden, andere beinhalten Code, der ausgeführt wird, wenn ein Timer abgelaufen ist und eine dritte Variante, auf die irgendwo in einer Sub verwiesen wird.
Diese letztere Variante dient dazu, die Code-Zeilen des Scriptings zu minimieren. In meinem Script wird z. B. bei jedem Hit-Ereignis geprüft, ob das ShootAgain-Licht auszuschalten ist. Statt die relevanten Zeilen in jeder dieser Subs mit aufzunehmen, habe ich diese in einer eigene Sub aufgenommen (CheckExtraBall()), auf die mit einer einzigen Zeile Code verwiesen wird. Gleiches gilt auch für die Sub IncrementBonus(), deren Code aus einigen Subs aufgerufen wird. Ich hätte das gesamte Script noch weiter minimieren können, z. B. die Code-Zeilen für das Werten der Punkte, da sich diese ja auch recht oft wiederholen. Allerdings habe ich darauf verzichtet, um die Erklärungen zum Script nicht zu unübersichtlich werden zu lassen.
Sie sehen aber, wenn Sie sich im Vorfeld über den Ablauf der verschiedenen Schritte reichlich Gedanken machen, können Sie sich viel Tip-Arbeit sparen. Ich hoffe, dass ich Ihnen die Vorgänge beim Scripting nun verständlich genug erklärt habe, so dass Sie die Entwicklung eines eigenen Spieltisches erfolgreich abschließen können und wünsche gutes Gelingen!
Grafik
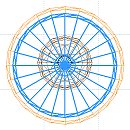
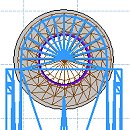
In diesem Kapitel meiner Anleitung möchte ich nun die allgemeine Vorgehensweise für den Bereich Grafik ansprechen, für den Fall, dass Sie Ihre eigenen Grafiken für den Beispiel-Spieltisch anfertigen möchten. Eine Schlüsselfunktion hat hier das so genannte Blueprint, welches über das Menü File erreichbar ist. Es erstellt eine schematische Darstellung der des Spieltisches bzw. der Backbox mit den darauf plazierten Objekten.
Auf diesem Blueprint kann man anschließend in einem Grafikprogramm (ich verwende Photo Impact 11 und Corel Draw 11) das so genannte Artwork für Spieltisch, Plastics und Backglas erstellen und nach dem Import desselben über den Texture Manager für die bestimmten Zwecke verwenden.
Nachdem sie alle Objekte auf dem Spielfeld erstellt und die Erreichbarkeit derselben für die Kugel durch mehrere Testspiele geprüft haben, sollten Sie ein Blueprint desselben erstellen. Wichtig ist hier, dass Sie dieses mit der aktivierten Option Render at Playfield Aspect generieren, da sonst nach der Umformung in ein Seitenverhältnis der Power of 2 und dem Import nach Future Pinball Verzerrungen auftreten (aus Kreisen werden Ovale). Desweiteren sollten Sie die Width und Height möglichst groß halten, um eine hohe Grafikauflösung zu ermöglichen. Deshalb ist hier 4x für beide Werte empfehlenswert.
Welche Export Options Sie für das Blueprint aktivieren, hängt davon ab, für welchen Zweck Sie dieses verwenden. In jedem Fall ist die Option Only Render Currently Selected Layers sehr nützlich. Hiermit haben Sie die Möglichkeit zu bestimmen, welche Objekte auf dem Blueprint erscheinen sollen. Spätestens jetzt zahlt es sich aus, dass Sie die unterschiedlichen Objektgruppen in unterschiedlichen Layern abgelegt haben. Mit der Option Include Ornamental Objects stellen Sie sicher, dass auch die Ornament Holes der verschiedenen Objekte wie Trigger oder Targets berücksichtigt werden.
Wenn Sie das Blueprint wie vor beschrieben mit 4x generiert haben, hat dieses für das Spielfeld eine Größe von 2064 x 4272 Pixel. Nachdem Sie Ihre Grafik in einem externen Programm fertiggestellt haben, sollten Sie die Größe mit einer Auflösung von 100 dpi auf 1024 x 2048 Pixel umformen (Power of 2). Dadurch verliert sie zwar ihr originales Seitenverhältnis, jedoch wird diese Grafik von Future Pinball während der Laufzeit wieder passend skaliert, so dass die Darstellung wieder korrekt ist.
Der Vorteil bei dieser Vorgensweise liegt in der so genannten Power of 2, bei der moderne Grafikkarten die Darstellung von Grafiken auf 3D-Objekten schneller erledigen kann, was sich letztlich im zügigen Spielablauf bemerkbar macht. Werte für das Power of 2 sind: 64, 128, 256, 512, 1024, 2048 und 4098. Wenn Sie beispielsweise eine Grafik mit den Maßen 136 x 50 Pixel haben, sollten Sie diese gemäs der vorgenannten werte auf das Maß 128 x 64 verändern.
Speichern Sie diese fertiggestellte und verkleinere Grafik als JPG-Datei ab, da diese doch deutlich weniger Grafikkartenspeicher als das BMP-Format benötigt. Eine Ausnahme bildet hier, wie schon im vorgigen Kapitel angesprochen, die Grafik für das Translite-Overlay, für welches das TGA-Format die erste Wahl ist, da hier transparente Bereiche benötigt werden und das TGA-Format Transparenz unterstützt.
Eine weitere Möglichkeit, Transparenz zu verwenden liegt im BMP-Format, da in Future Pinball für die relevante Grafik eine Farbe bestimmt werden kann, die als transparent interpretiert wird.
Wenn Sie eigene Spieltische realisieren, aber auch, wenn Sie Nachbauten von Originalen verwirklichen möchten, müssen Sie auch speziefische Grafiken z. B. für Bumper-Kappen oder Spinner erstellen. Dazu können Sie die zu den Objekten gehörenden Texturen heranziehen, indem Sie diese über den Texture Manager exportieren. Die veränderten Grafiken sollten Sie dann gegebenenfalls unter einem anderen Namen abspeichern und anschließend importieren.
Backbox-Objekte plazieren
Wenden wir uns als nächstes der Backbox zu: Klicken Sie in der linken Werkzeugleiste den Button Translite. Der Editor schaltet in die Backbox-Ansicht um. Da ich den Beispiel-Flipper mit Segment-Displays ausstatten möchte, sollten Sie zunächst die mechanischen Reels entfernen. Markieren Sie diese also und drücken die entf-Taste.
Wenn Sie den Spieltisch jetzt für ein Spiel starten würden, bekämen Sie nach dem Laden des Tisches eine Fehlermeldung, sinngemäß, dass die Reels nicht vorhanden sind (weil diese ja noch im Script angesprochen werden). Deshalb gehen Sie zunächst so vor:
- Starten Sie den Script Editor über den Button Script in der linken Werkzeugleiste.
- Wählen Sie Replace... aus dem Menü Edit und geben Sie in das Feld Suchen nach: Player1Reel ein und in das Feld Ersetzen durch: 'Player1Reel (mit dem vorangesellten Apostroph).
- Klicken Sie auf Weitersuchen und, nachdem das erste Ergebnis gefunden wurde, auf Alle ersetzen.
- Ändern Sie anschließend in dem Ersetzen-Dialogfenster den Text der beiden Felder ab, so dass nach Player2Reel gesucht wird und wiederholen Sie die den Schritt 3.
- Wiederholen Sie diesen Vorgang, bis alle 4 Reels im Script als Kommentar ausgewiesen wurden.
Ordnen Sie zunächst dem Translite Image die Textur Schema_Backbox zu.
Display:
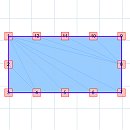
Erstellen Sie nun ein Segment-Display aus der Objektleiste mittels Display und Segment. Plazieren es auf der Position für das Punkte-Display des ersten Spielers.
Den Segment Style können sie auf Gottlieb stehen lassen, ebenfalls die Lit Colour. Den Wert bei Digits können Sie auf 6 abändern, da unser Flipper noch nicht die hohe Inflationsrate bei den Punkten hat, wie es bei den modernen Flippern der Fall ist. Die Size (Width) sollten Sie ebenfalls ändern, da die Displays ansonsten doch recht klein sind. Ändern Sie diese auf 20. Ändern Sie weiterhin das Slow Blink Speed auf 300 Millisekunden. Als letztes können Sie noch den Boredom Delay Wert auf 0 setzen. Dieser Parameter animiert das Display im Abstand des hier definierten Wertes in Millisekunden, was mich persönlich eher stört. Darüber hinaus tut das offensichtlich auch nicht jeder Flipper, denn mein original KISS (Bally 1978) hat diesen Effekt nicht.
Nachdem Sie diese Einstellungen getätigt haben, können Sie 5 Kopien desselben anfertigen. Drei davon übernehmen die Punkte-Anzeige für die Spieler 2 - 4, die anderen beiden benötigen Sie für die Anzeige der Credits und Ball in Play. Änderen Sie deren Anzahl der Digits auf 2 ab.
Nun sollten Sie den Displays aussagekräftige Namen geben, da diese im Script ja über den Namen angesprochen werden. Die Displays für die Punkte nennen Sie Display1 bis Display4, die beiden kleineren DisplayCredit (links) und DisplayBall (rechts).
Da der Spieltisch auch mit einem HUD-Display ausgestattet sein soll, wählen Sie aus der Objektleiste unter Displays das Hud Segment und legen es in der oberen linken Ecke innerhalb der violett umrandeten Fläche ab. Diese Fläche beschreibt den Monitor. Geben Sie dem HUD-Display den Namen HudDisplay. Stellen Sie die Anzahl der Digtis auf 6 wie bei den anderen Displays.
Im nächsten Schritt müssen wir die gerade vorgenommenen Änderungen im Script berücksichtigen, um eine Fehlermeldung beim Start zu vermeiden. Gehen Sie dabei wie folgt vor:
- Starten Sie den Script Editor.
- Wählen Sie Find... aus dem Menü Edit und geben Sie in das Feld Suchen nach: Player1Reel.SetValue ein.
- Klicken Sie auf Weitersuchen und, nachdem das erste Ergebnis gefunden wurde, ersetzen Sie Player1Reel durch Display1 und entfernen das Apostroph am Anfang der Zeile.
- Dem entsprechend ändern Sie anschließend die Displays für die weiteren Spieler.
- Suchen Sie nun nach Player1Reel.ResetToZero und ändern auch hier den Code entsprechend ab, also anstatt Player1Reel schreiben Sie Display1 usw.
- Als nächstes suchen Sie nach Player1Reel.AddValue(points) und ändern auch hier die 4 Zeilen entsprechend ab.
Wenn Sie nun den Spieltisch für ein Spiel starten, sollte keine Fehlermeldung erscheinen, sofern Sie alles richtig gemacht haben. Andernfalls bekommen Sie einen Hinweis, in welcher Zeile sich der Fehler befindet, so dass Sie dies leicht korrigieren können. Dazu muss jedoch die Option Line Numbers im Menü View aktiviert sein (was Sie ohnehin machen sollten).
Über die Bedeutung der hier nicht angesprochenen Einstellungsparameter können Sie im Kapitel Tanslite bzw. Komponenten / Displays / Segment nachlesen.
Da wir zur Plazierung der Bulbs eine fertige Backglas-Grafik benötigen, möchte ich zunächst die grundsätzliche Vorgehensweise und den Umgang mit der Backglas-Grafik unabhängig von diesem Tutorial erklären, da hier eine Besonderheit zu beachten ist, die möglicherweise auf einen Programmfehler in Future Pinball zurückzuführen ist. Während bei der Blueprint-Erstellung und dem anschließenden Import der bearbeiteten Blueprint-Grafik und deren Verwendung als Spieltisch-Textur keine Probleme mit der Passgenauigkeit der Objekte zur Grafik bestehen, sieht das beim Backglas etwas anders aus:
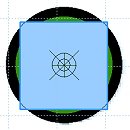
Wie Sie sehen, hat das Backglas eine Standardgröße von 676 x 657 Millimetern. Zunächst müssen Sie die Objekte (wie z. B. die Displays) bei Verwendung dieser Standardgröße plazieren. Damit Sie nun das Artwork (die Bemahlung) passend zu den Objekten realisieren können, erstellen Sie ein Blueprint mit aktivierter Option Render at Playfield Aspect. Um eine höhere Auflösung für die Grafik zu erzielen, stellen Sie das Width und Height auf jeweils 3x. Klicken Sie auf Generate, um das Blueprint zu generieren.
Nun können Sie in einem Bildbearbeitungsprogramm auf diesem Blueprint Ihre gewünschte Grafik malen und anschließend als JPG-Datei abspeichern. Wenn Sie diese Datei nach dem Import mit dem Texture Manager nun als Translite Image auswählen, werden Sie feststellen, dass beispielsweise die Positionen der Displays auf der Backbox nicht mehr mit denen auf dem Backglas-Grafik übereinstimmt.
Dies kann korrigiert werden, in dem man den Wert bei Translite Height auf 676 Millimeter umändert. Die Übereinstimmung bleibt weiterhin bestehen, auch wenn Sie die fertige Grafik gemäß der Power of 2 z. B. auf die Größe 1024 x 1024 Pixel umformen.
Bulbs (Glühbirnchen):
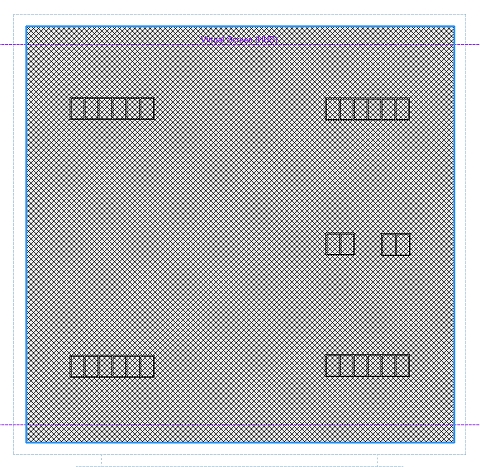
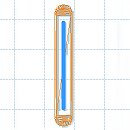
Da ich für die weitere Arbeit aber schon eine Backglas-Grafik vorbereitet habe, ändern Sie zunächst das Translite Image auf Backbox und ändern Sie die Translite Height auf 676 Millimeter, wie gerade besprochen. Im nächsten Schritt plazieren wir nun die Glühbirnchen, die unser Backglas von hinten beleuchten. Wählen Sie anschließend aus der Objektleiste Lights und Bulb ein Licht und plazieren es auf der Backbox. Wählen Sie als Model das Modell Bulb-Wedge-Small und deaktivieren Sie die Option Render Model. Setzen Sie anschließend den Glow Radius auf 50 Millimeter und wählen bei State den Status BulbBlink. Plazieren Sie jetzt die Bulb auf der Schrift "TUTORIAL" und legen es über Assign To... aus dem Kontextmenü in den Layer 2. Nun können Sie die Bulb kopieren und so viele einfügen, wie sie benötigen, um diese so zu plazieren, wie in nachfolgender Grafik dargestellt.

Da wir diesem Schriftzug ein Lauflicht zuordnen möchten, kommen jetzt die Blink Pattern zur Anwendung: Die Blink Pattern beschreiben ein Blinkmuster, welches durch die Ziffern 0 (Licht aus) und 1 (Licht an) definiert wird. Die Anzahl der Ziffern sollte also identisch mit der Anzahl der Einheiten, die mit diesem Blink Pattern angesprochen werden soll, sein. Nach jedem Licht-An des Blink-Vorgangs schaltet die Engine um eine Ziffernstelle weiter und lässt jeweils die Bulbs leuchten, die aktuell mit 1 definiert sind. Ist sie am Ende angekommen, beginnt der Vorgang wieder von vorne.
Im kongreten Fall besteht der Schriftzug "TUTORIAL" aus acht Buchstaben und somit besteht auch das Blink Pattern jedes Glühbirnchens aus 8 Ziffern. Das Muster stellt sich wie in der folgenden Aufstellung dar. Als Ergebnis erhalten Sie ein Lauflicht, welches sich über die 8 Buchstaben bewegt.
| T | U | T | O | R | I | A | L |
| 10000000 | 01000000 | 00100000 | 00010000 | 00001000 | 00000100 | 00000010 | 00000001 |
Versehen Sie nun die Birnchen der einzelnen Buchstaben mit dem Blink Pattern wie in der Tabelle aufgeführt.
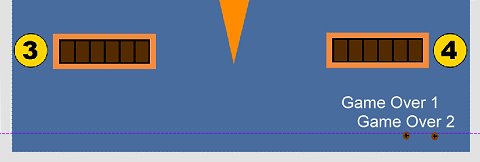
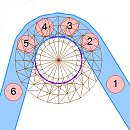
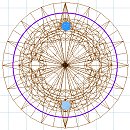
Die nächsten Bulbs, die wir benötigen, plazieren Sie ebenfalls entsprechend der folgenden Abbildung. Lassen Sie sich nicht davon irritieren, dass Sie keinen Schriftzu HIGHSCORE ..., MATCH oder GAME OVER sehen. Dieser ist erst zur Laufzeit durch die von hinten beleuchtenden Birnchen zu sehen.

Sie können 1 Kopie der Bulbs aus dem Lauflicht für die Highscore Bulbs verwenden, achten Sie jedoch darauf, den Status zunächst auf BulbOn zu setzen. Geben Sie diesen den Namen Bb_HighScore1 und Bb_HighScore2. Verfahren Sie ebenso mit der Bulb für das MATCH-Play unterhalb des Displays BALL IN PLAY. Nennen Sie diese Bb_Match. Die Bulbs für den Stern werden ebenfalls mit dem Status BulbOn eingestellt. Erhöhen Sie hier jedoch den Glow Radius auf 60 Millimeter, damit sich die Strahlen der Bulbs etwas weiter ausbreiten.
Die letzten beiden zu plazierenden Bulbs sind für den Schiftzug GAME OVER gedacht. Positionieren Sie diese, wie in der folgenden Darstellung zu sehen ist.
Achten Sie in jedem Fall darauf, dass die Option Render Model deaktiviert ist!

Overlay:
Das Backglas hat in der Regel Bereiche, die durch dahinter liegende Glühbirnchen beleuchtet sind und andere Bereiche, die unbeleuchtet bleiben. Diese Bereiche werden bei Future Pinball durch eine Grafik definiert, die als Textur auf einem Overlay plaziert wird. Zu diesem Zweck müssen Sie jetzt ein Overlay erstellen.
Overlays finden Sie in der Objektleiste unter Special und Overlay. Legen Sie es auf der Arbeitsfläche ab. Ändern Sie die Größe desselben, so dass es in den inneren Rahmen der Backbox passt, wie in der folgenden Abbildung zu sehen ist (Width 676 Millimeter und Height 657 Millimeter). Ordnen Sie dieses Overlay über dessen Kontextmenü und Assign to... dem Layer 3 zu.

Das Overlay bezieht seine Grafik aus einer Image List. Sie müssen also zunächst eine solche über den Image List Manager erstellen. Wählen Sie dazu aus dem Menü Table den Punkt ImageList Manager... und klicken Sie in dem folgenden Dialogfenster auf Create New. Damit wird eine neue Image List mit dem Namen ImageList1 erstellt. Markieren Sie diese und klicken dann auf Edit... Wählen Sie im folgenden Dialogfenster auf der linken Seite aus der Liste die Textur BackboxOVL. Diese wird alsdann als Miniatur dargestellt. Fügen Sie diese Textur nun durch Klick auf Include der Image List zu und verlassen das Dialogfenster mit OK. Damit die Darstellung der beleuchteten Schriftzüge korrekt funktioniert, muss sich das Overlay im Vordergrund befinden. Falls Sie also noch nachträglich Bulbs erstellen, müssen Sie das Overlay per rechtem Mausklick und Send to Front nochmals in den Vordergrund gebracht werden. Starten Sie jetzt ein Spiel und überprüfen Sie, dass die Bulbs hinter den Schriftzügen HIGSCOR TO DATE, MATCH und GAME OVER richtig plaziert sind, so dass die Schriftzüge gut lesbar sind.
Wenn dies der Fall ist, können Sie den Status dieser Bulbs wieder auf BulbOff setzen, da wir diese über das Script bedarfsgerecht ein- und ausschalten werden.
Weitere Informationen zu Overlays können Sie dem Kapitel Komponenten / Special / Overlay entnehemen.
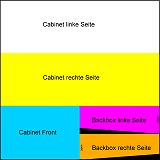
In der Translite-Ansicht des Editors können Sie auch die Grafik für das Cabinet und die Backbox bestimmen. Sie finden die Option Cabinet Texture bei den Einstellungen unten unter GameRoom. Wenn dort keine Textur angegeben wird, stellt Future Pinball das Cabinet mit der Standard-Textur dar.
 Diese Textur (sie ist als Cabinet.jpg Bestandteil der ZIP-Datei zu dieser Anleitung) beinhaltet die komplette Grafik für die beiden Seiten und die Front des Spieltisches, so wie die beiden Seiten der Backbox. Ich habe die einzelnen Bereiche in der Textur Cabinet.jpg farblich gekennzeichnet und beschriftet, so dass Sie diese als Basis für Ihre eigene Grafik verwenden können. Wenn Sie eine feinere Auflösung haben möchten, sollten Sie die Textur vor dem Bemalen vergrößern und die fertige Grafik wieder auf 1024 x 1024 Pixel verkleinern.
Diese Textur (sie ist als Cabinet.jpg Bestandteil der ZIP-Datei zu dieser Anleitung) beinhaltet die komplette Grafik für die beiden Seiten und die Front des Spieltisches, so wie die beiden Seiten der Backbox. Ich habe die einzelnen Bereiche in der Textur Cabinet.jpg farblich gekennzeichnet und beschriftet, so dass Sie diese als Basis für Ihre eigene Grafik verwenden können. Wenn Sie eine feinere Auflösung haben möchten, sollten Sie die Textur vor dem Bemalen vergrößern und die fertige Grafik wieder auf 1024 x 1024 Pixel verkleinern.
Spieltisch-Objekte plazieren
Damit Sie die Zeichnung des verwendeten Blueprints besser deuten können, sind die einzelnen Objekte beschriftet, so dass Sie mit der richtigen Plazierung keine Probleme haben Sollten. Vorweg sei noch erwähnt, dass nach der Auswahl eines Objektes nicht immer gleich das richtige erscheint, da z. B. bei den Ornamenten viele verschiedene Typen untergebracht sind und immer zunächst das erste Objekt aus der Liste selektiert wird.
Ornament Holes
Da wir den Spieltisch in chronologischer Reihenfolge aufbauen möchten, beginnen wir zunächst mit den Ornament Holes für die Glühbirnchen, Slingshot-Hammer und Droptargets. Standardmäßig werden neue Objekte immer in Layer 1 abgelegt.
Wählen Sie in der Objektleiste Objects und dann Ornaments und legen Sie das Objekt per Klick auf einer freien Stelle des Spielfeldes ab. Achten Sie darauf, dass das Objekt markiert ist und wählen Sie nun im Einstellungsbereich bei Model im Dropdown-Listenfeld das Modell Orn-Hole-Round-Small. Somit erhalten wir den Platten-Ausschnitt, in dem sich die Glühbirnchen und Leaf Trigger der Slingshots später befinden.
Als Texture wählen Sie im entsprechenden Dropdown-Listenfeld orn-hole. Diese Textur gilt im übrigen für alle Ornament Holes. Weitere Einstellungen brauchen hier nicht vorgenommen werden.
Verschieben Sie die gerade erstellte Hole nun oben auf eine der für diese vorgesehenen Position (Orn-Hole und Bulb). Anschließend können Sie die markierte Hole per Rechtsklick und Copy kopieren und durch wiederholten Rechtsklick und Paste mehrfach einfügen. So bestücken Sie von oben nach unten sämtliche runden Ausschnitte.
Für die Ornament Hole der Droptarget-Bänke können Sie ebenfalls eine Kopie des eben erstellten Hole-Typs hernehmen. Ändern Sie diesen dann bei Model für die oberen beiden Bänke und wählen das Modell Orn-Hole-3Bank-Short. Verschieben Sie die Hole auf den Platz für die linke der oberen Droptarget-Bänke und geben Sie im Einstellungsbereich bei Rotation den Wert 325 ein. Kopieren Sie diese wiederum und fügen sie auf die Position für die rechte Bank ein. Ändern Sie die Rotation auf 35.
Es fehlt jetzt noch die Ornament Hole für die 4er Droptarget Bank links. Kopieren Sie die Hole der linken oberen Droptarget Bank und fügen Sie diese an der Position für die 4er Bank ein. Ändern Sie bei Model das Modell auf Orn-Hole-4Bank-Short und setzen Sie den Wert bei Rotation auf 275 Grad.
Im nächsten Schritt müssen wir noch die Holes für die oberen beiden Slingshot-Hämmer anlegen. Dazu können Sie die jeweils linke und recht Hole der unteren Slingshot-Hämmer kopieren und bei den oberen Slingshots einfügen, da diese auch zufällig den gleichen Rotations-Winkel verwenden. Es handelt sich dabei um das Modell Orn-Hole-Hammer.
Abschließend benötigen wir noch die Onament Holes für die Trigger. Dies sind zum einen die länglichen für die oberen beiden Lanes, für die Sie eine Kopie der unteren Lanes verwenden können (Orn-Hole-Trigger-Medium), zum anderen sind es die Holes für die beiden Trigger Buttons im Mittelfeld. Der Einfachheit halber und weil es sich um den gleichen Typ (nur in einer anderen Größe) handelt, können Sie eine der Holes von den Glühbirnchen kopieren und bei einem Trigger Button einfügen. Wählen Sie für diese bei Model das Modell Orn-Hole-Round-Medium.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Objekte / Ornament entnehmen.
Kicker:
Da unser Spieltisch auch einen Kicker besitzen soll und dieser wie die Holes in die Platte eingelassen ist, werden wir als nächstes diesen plazieren. Wählen Sie in der Objektleiste Control und Kicker und plazieren Sie diesen an seiner vorgesehenen Position (oben rechts). Die Benennung bei Name können Sie mit Kicker1 übernehmen. Für das Modell verwenden wir gleich das erste in der Liste bei Model (Kicker-Hole-T1), so dass wir dieses nicht verändern brauchen. Allerdings benötigt dieser noch die passende Textur.
 Wählen Sie daher bei Texture die Textur kicker-hole-t1-red. Standardmäßig steht der Rotations-Winkel beim Kicker auf 0 Grad, was die Kugel Richtung oberes ende ausstoßen würde. Weil das in unserem Fall Unsinn ist, verändern wir die Rotation auf 205 Grad, so dass die Kugel in Richtung des linken Flippers ausgestoßen wird.
Wählen Sie daher bei Texture die Textur kicker-hole-t1-red. Standardmäßig steht der Rotations-Winkel beim Kicker auf 0 Grad, was die Kugel Richtung oberes ende ausstoßen würde. Weil das in unserem Fall Unsinn ist, verändern wir die Rotation auf 205 Grad, so dass die Kugel in Richtung des linken Flippers ausgestoßen wird.
Weitere Einstellungen brauchen hier im Moment nicht vorgenommen werden. Gegebenenfalls müssen wir die Strength später noch anpassen, wenn wir feststellen, dass der Ausstoß für die Zielrichtung zu schwach oder zu stark sein sollte.
Wenn Sie die Bedeutung der anderen Parameter näher interessiert, können Sie diese im Kapitel Komponenten / Control / Kicker nachlesen.
Walls und Wire Guide:
Auf der linken Seite zwischen Spinner und Reling benötigen wir eine Wall und ebenfalls auf der rechten Seite in Verlängerung der linken Plungerlane-Begrenzung. Verwenden Sie dafür aus der Objekteleiste Guides und Wall und legen Sie diese durch Klick auf eine freie Stelle im relevanten Bereich (zunächst links oberhalb des Spinners) ab.
Verschieben Sie diese Wall nun so, dass das untere Ende auf dem Anfangspunkt der Linie zu liegen kommt. Als nächstes klicken Sie auf den oberen Shapepoint (er wird grün) und ziehen diesen bei gedrückt gehaltener Maustaste dort hin, wo die Wall enden soll, nämlich exakt beim Anfang der Reling. Mit einem Rechtsklick auf den unteren Shapepoint können Sie im Kontextmenü durch Insert new ShapePoint einen weiteren Shapepoint einfügen.
Shapepoints werden immer mittig zwischen dem angeklickten und nächsten Shapepoint eingefügt. Wiederholen Sie diesen Vorgang, bis Sie genügend Shapepoints haben, um die Wall schön rund entlang der Linie auszurichten. 4 Stück sollten für dieses kurze Stück aber ausreichen.
Die voreingestellten Farben bei den Einstellungen können wir übernehmen, jedoch möchten wir für die Seite ein metallisches Aussehen. Klicken Sie auf das Dropdown-Listenfeld bei Side Texture und wählen Sie die Textur [chrome-white]. Anschließend sollten Sie die Option Sphere Map the Side mit einem Häkchen markieren, so dass dort eine Spiegelung des Raumes wiedergegeben wird.
Als letztes ändern Sie bei Height noch den Wert auf 27 Millimeter, so dass die Wall mit der Unterkante der späteren Plastic abschließt. Verfahren Sie bei der Plazierung für die Wall auf der rechten Seite ebenso und nehmen die gleichen Einstellungen vor.
Nun müssen wir noch den Wire Guide rechts plazieren. Wählen Sie dazu Guides und Wire und legen das Objekt durch Klick an der relevanten Stelle ab. Die Handhabung der Positionierung durch die Shapepoints geschieht analog der Vorgehensweise bei den Walls. Plazieren Sie nun den Wire Guide so dass dieser zwischen dem darunter befindlichen Peg und der eben angelgten Wall etwas schräg zu liegen kommt.
Damit dieser Guide (aus Draht) nun auch noch ein schön metallisches Aussehen bekommt, wählen Sie bei Texture die Textur [chrome-white] und aktivieren auch hier wieder die Option Sphere Mapping.
Die Bedeutung der hier nicht angesprochenen Einstellungsmöglichkeiten können sie in den Kapiteln Komponenten / Guides / Wall bzw. Wire Guide nachlesen.
Bulbs (Glühbirnchen):
Unser nächster Schritt besteht darin, den Spieltisch mit Lichtern zu bestücken. Zunächst erstellen wir die kleinen Glühbirnchen. Wählen Sie dazu aus der Objektleiste Lights und Bulb. Legen Sie diese durch Klick auf eine freie Stelle ab. Da das erste Licht in der Modell-Liste nicht das richtige ist, klicken Sie bei Model und wählen aus dem Dropdown-Listenfeld Bulb-Wedge-Small.
Damit ein solches Birnchen jedoch gut aussieht, gibt's einen Trick: Versehen Sie dieses mit der Textur [chrome-white] und aktivieren Sie die Option Crystal (Semi-Transparent). Wenn Sie jetzt noch die richtige Farbe für das Lit Colour (R 209, G 202, B 163) wählen und den Status bei State auf BulbOn setzen, sehen die Birnchen (fast) perfekt aus.
 Ziehen Sie das Birnchen nun auf eine der Holes, die für Birnchen vorgesehen sind und zentrieren Sie es darüber. Das macht sich am besten, wenn Sie sich die Ansicht etwas heranzoomen. Als nächstes sollten Sie das Birnchen nun über dessen Kontextmenü und Assign To... auf den Layer 2 legen. Nun können Sie es kopieren und für jede benötigte Position einfügen.
Ziehen Sie das Birnchen nun auf eine der Holes, die für Birnchen vorgesehen sind und zentrieren Sie es darüber. Das macht sich am besten, wenn Sie sich die Ansicht etwas heranzoomen. Als nächstes sollten Sie das Birnchen nun über dessen Kontextmenü und Assign To... auf den Layer 2 legen. Nun können Sie es kopieren und für jede benötigte Position einfügen.
Bei dieser Gelegenheit sollten Sie auch die Glühbirnchen der unteren Slingshots entsprechend den vorgenannaten Einstellungen anpassen. Damit diese für Sie erreichbar sind, müssen Sie zunächst die Layer 9 (Plastics) und Layer 5 (Gummis) ausschalten, vorausgesetzt, Sie haben diese Objekte entsprechend den Anweisungen im vorigen Kapitel dort abgelegt. Vergessen Sie nicht, den Status des Birnchens auf BulbOn zu setzen. Wenn Sie die Birnchen angepasst haben, sollten Sie die Layer wieder anschalten.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Lights / Bulbs entnehmen.
Runde Lichter:
Wenden wir uns nun den runden Lichtern zu und beginnen hier mit den Bonus-Lichtern (unten Mitte). Erstellen Sie aus der Objektleiste über Lights / Round ein rundes Licht und legen es durch Klick auf eine freie Stelle auf dem Spieltisch ab.
Standardmäßig werden runde Lichter mit einer strahlenförmig strukturierten Linse bestückt. Da unser Beispiel-Spieltisch jedoch dem Stil der späten 70er / frühen 80er Jahren entsprechen soll, passt diese Linse nicht. Wählen Sie daher aus dem entsprechenden Dropdown-Listenfeld die Textur Lens, eine milchig-matte Kunststoff-Linse, die für diesen Stil klasse aussieht.
Für die Bonus-Lichter setzen Sie bei Diameter die Größe auf 16 Millimeter und wählen für das Lit Colour die Farbe R 255, G 194 und B 13. Deaktivieren Sie die Option Auto Set Unlit Colour to 33%, da dieser Wert einfach zu dunkel ist und wählen für Unlit Colour die Werte R 156, G 130 und B 67.
Da die Lichter eine schwarze Einfassung haben sollen, setzen Sie den Wert bei Border Width noch auf 2 Millimeter. Tragen Sie bei Glow Radius den Wert 20 Millimeter ein, da die Licht-Ausbreitung sonst zu groß wäre. Legen Sie nun auch dieses Licht über dessen Kontextmenü und Assign To... auf dem Layer 2 ab und positionieren Sie es (sofern noch nicht geschehen) auf das unterste der 10 Bonus-Licht-Positionen, kopieren es anschließend über dessen Kontextmenü und Copy und fügen es für die restlichen Bonus-Lichter über das Kontextmenü des Spieltisches 9 mal ein.
Weil die runden Lichter später im Script angesprochen werden müssen, sollten Sie diesen bei Name einen aussagekräftigen Namen geben, der sich für deren Funktion gut merken lässt. Nennen Sie die Bonus-Lichter deshalb von unten nach oben Bb_Bonus1 bis Bb_Bonus10.
Für die anderen runden Lichter können Sie ebenfalls eine Kopie der Bonus-Lichter verwenden. Sie müssen dann lediglich noch die Farbe bzw. Größe und Name anpassen:
Obere linke Durchlaufbahn
Größe 16 Millimeter
Lit Colour R 255, G 109, B 13
Unlit Colour R 60, G 98, B 52
Name Bb_LeftUpperLane
Obere rechte Durchlaufbahn
Größe 16 Millimeter
Lit Colour R 255, G 109, B 13
Unlit Colour R 60, G 98, B 52
Name Bb_LeftUpperLane
Linken obere Droptarget-Bank
Größe 16 Millimeter
Lit Colour und Unlit Colour wie Bonus-Lichter
Name Bb_LiteSpinner
Rechte obere Droptarget-Bank
Größe 16 Millimeter
Lit Colour R 183, G 13, B 255
Unlit Colour R 114, G 83, B 172
Name Bb_LiteKicker
Spinner
Größe 20 Millimeter
Lit Colur und Unlit Colour wie obere linke Droptarget-Bank
Name Bb_Spinner
Kicker
Größe 20 Millimeter
Lit Colour und Unlit Colour wie obere rechte Droptarget-Bank
Name Bb_Kicker
Untere linke Droptarget-Bank
Größe 16 Millimeter
unten Lit Colour R 49, G 142, B 17
Unlit Colour R 60, G 98, B 52
Name Bb_Lite2X
Mitte Lit Colour R 255, G 109, B 13
Unlit Colour R 136, G 86, B 55
Name Bb_LiteExtraBall
oben Lit Colour R 169, G 18, B 18
Unlit Colour R 169, G 18, B 18
Name Bb_LiteSpecial
Special (nicht eingezeichnet - beide Outlanes)
Größe 16 Millimeter
Lit Colour und Unlit Colour wie Bb_LiteSpecial
Name Bb_SpecialLeft bzw. Bb_SpecialRight
Doppelbonus (zweites von unten)
Größe 20 Millimeter
Lit Colour und Unlit Colour wie Bb_Lite2X
Name Bb_2X
Shoot Again
Größe 20 Millimeter
Lit Colour und Unlit Colour wie Bb_LiteExtraBall
Name ShootAgainLight
State auf BulbOff setzen!
 Für das Doppelbonus-Licht brauchen wir jetzt noch eine Beschriftung mit "2X". Diese realisieren wir mit einem Decal. Wählen Sie dazu aus der Objektleiste Special und Decal und legen Sie das Objekt auf einer freien Stelle des Spieltisches ab. Bei Image wählen Sie aus dem Dropdown-Listenfeld Decal_X2 und zentrieren das "Abziehbild" auf dem Doppelbonus-Licht Bb_2X.
Für das Doppelbonus-Licht brauchen wir jetzt noch eine Beschriftung mit "2X". Diese realisieren wir mit einem Decal. Wählen Sie dazu aus der Objektleiste Special und Decal und legen Sie das Objekt auf einer freien Stelle des Spieltisches ab. Bei Image wählen Sie aus dem Dropdown-Listenfeld Decal_X2 und zentrieren das "Abziehbild" auf dem Doppelbonus-Licht Bb_2X.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Lights / Round Lights entnehmen.
Trigger
An dieser Stelle sollten wir jetzt noch die fehlenden Trigger plazieren. Kopieren Sie dazu  einen Triger der In- oder Outlanes (Trigger-Wire-T1) und fügen jeweils eine Kopie neben der Trigger-Hole der oberen beiden Lanes ein und benennen Sie diese als LeftTrigger und RightTrigger. Verschieben Sie diese nun so, dass sie mittig auf der Hole liegen. Legen Sie diese und die Trigger der In- und Outlanes über deren Kontextmenü und Assign To... in den Layer 3. Die Namen dieser unteren Trigger können wir beibehalten.
einen Triger der In- oder Outlanes (Trigger-Wire-T1) und fügen jeweils eine Kopie neben der Trigger-Hole der oberen beiden Lanes ein und benennen Sie diese als LeftTrigger und RightTrigger. Verschieben Sie diese nun so, dass sie mittig auf der Hole liegen. Legen Sie diese und die Trigger der In- und Outlanes über deren Kontextmenü und Assign To... in den Layer 3. Die Namen dieser unteren Trigger können wir beibehalten.
 Für die Trigger-Buttons, deren Ornament Holes sich im unteren Mittelfeld befinden, verwenden wir aus der Objektleiste Triggers und Trigger das Modell Trigger-Button-T1. Legen Sie dieses neben der zugehörigen Hole ab und wählen bei Texture die Textur Triggerbutton. Zentrieren sie den Button nun auf der Hole und verwenden eine Kopie desselben für die zweiten Hole. Nennen Sie diese LeftBonusTrigger und RightBonusTrigger. Auch diese Trigger gehören in den Layer 3 wie bereits beschrieben.
Für die Trigger-Buttons, deren Ornament Holes sich im unteren Mittelfeld befinden, verwenden wir aus der Objektleiste Triggers und Trigger das Modell Trigger-Button-T1. Legen Sie dieses neben der zugehörigen Hole ab und wählen bei Texture die Textur Triggerbutton. Zentrieren sie den Button nun auf der Hole und verwenden eine Kopie desselben für die zweiten Hole. Nennen Sie diese LeftBonusTrigger und RightBonusTrigger. Auch diese Trigger gehören in den Layer 3 wie bereits beschrieben.
Versehen Sie diese Trigger anschließend noch mit einer Bulb, da sie im Inneren oft ein Birnchen haben. Bei diesen Bulbs deaktivieren Sie jedoch die Option Render Model und setzen die Lit Colour auf R 217, G 130 und B 0. Bnennen Sie die Bulbs anschließen in Bb_TriggerButton1 und Bb_TriggerButton2 und .egen Sie diese als letztes über deren Kontextmenü und Assign to... in den Layer 2.
Weitere Infos zu Trigger können Sie dem Kapitel Komponenten / Triggers / Trigger entnehmen.
Pegs:
Im nächsten Schritt können wir die Pegs setzen. Diese finden Sie in der Objektleiste unter Objects. Wählen Sie bei Model das Modell Peg-Plastic-T10 und plazieren Sie ihn auf einem der vorgesehenen Plätze. Eine Textur für diesen benötigen wir nicht, jedoch verändern wir die Farbe bei Colour auf R 190, G 0 und B 0. Legen Sie den Peg wie beschrieben in Layer 4 ab. Kopieren Sie diesen nun und fügen ihn auf allen relevanten Positionen ein.
Da die beiden Pegs, auf welchem die Spinnerbrücke später montiert wird, nicht unter einer Plastic liegen, verwenden wir für diese eine etwas höhere Variante, nämlich das Modell Peg-Plastic-T11. Ändern Sie diese Option nach dem Selektieren entsprechend ab.
Jetzt fehlen Ihnen noch die kleinen Pegs oberhalb der Outlanes und unterhalb des rechten Spinner-Pegs. Wählen Sie auch hier wieder einen Peg aus der Gruppe Objekts. Als Model wählen Sie jedoch das Modell Peg-Metal-T2. Belegen Sie diesen unter Texture mit der Textur [Chrome white] und aktivieren Sie die Option Sphere Mapping. Positionieren Sie diesen Peg nun auf seinen Platz unterhalb des rechten Spinner-Pegs. Jetzt können Sie den Peg über dessen Kontextmenü und Copy kopieren und an den Outlane-Positionen einfügen.
Die Bedeutung der hier nicht angesprochenen Einstellungs-Parameter können Sie dem Kapitel Komponenten / Objekte / Peg entnehmen.
Rubber (Gummis):
 Wenden wir uns nun den Gummis zu, die die einzelnen Peg-Gruppen umschließen. Bestücken Sie zunächst die 6 Pegs oben bei den beiden Lanes und die Pegs der Spinnerbrücke mit einem runden Gummi aus der Objektleiste unter Rubbers und Round. Da der Typ und die korrekte Höhe für diese Gummis standardmäßig bereits richtig definiert ist, brauchen wir hier keine weiteren Einstellungen vorzunehmen. Plazieren Sie die Gummis so, dass deren Innenkante exakt an der violetten Führungslinie zu liegen kommt, wie in der Abbildung links gezeigt, und weisen Sie diesen den Layer 5 zu. Die richtige Höhe der Gummis ist bei Offset mit 14 Millimeter bereits immer richtig definiert.
Wenden wir uns nun den Gummis zu, die die einzelnen Peg-Gruppen umschließen. Bestücken Sie zunächst die 6 Pegs oben bei den beiden Lanes und die Pegs der Spinnerbrücke mit einem runden Gummi aus der Objektleiste unter Rubbers und Round. Da der Typ und die korrekte Höhe für diese Gummis standardmäßig bereits richtig definiert ist, brauchen wir hier keine weiteren Einstellungen vorzunehmen. Plazieren Sie die Gummis so, dass deren Innenkante exakt an der violetten Führungslinie zu liegen kommt, wie in der Abbildung links gezeigt, und weisen Sie diesen den Layer 5 zu. Die richtige Höhe der Gummis ist bei Offset mit 14 Millimeter bereits immer richtig definiert.
Für die kleinen Pegs bei den Outlanes und beim Spinner benötigen Sie ebenfalls einen Round Rubber. Wählen Sie für diese jedoch den Rubber Type Tiny und setzen Sie die Einstellung bei Elasticity auf Soft.
Weitere Informationen dazu finden Sie im Kapitel Komponenten / Rubbers / Round Rubber.

Für die weiteren Gummis wird es jetzt etwas aufwendiger, da wir für diese Shapeable Rubbers benötigen. Deren Formen können Sie der nebenstehenden Abbildung entnehmen. Erstellen Sie einen Shapeable Rubber aus der Objektleiste unter Rubbers und legen Sie diesen per Klick auf einer freien Stelle des Spieltisches ab. Ziehen sie ihn nun in das Zentrum der 3er Peg-Gruppe oben links.
Im nächsten Schritt positionieren Sie nun zunächst die den Pegs am nächsten liegenden Shapepoints zu den Pegs hin, indem Sie diese mit geklickt gehaltener linker Maustaste dort hin ziehen. Danach können Sie die dazwischen liegenden Shapepoints entsprechend der nötigen Endform herausziehen.
Damit Sie eine schöne Rundung um die Pegs erzielen können, müssen Sie weitere Shapepoints hinzufügen. Shapepoints werden immer zwichen dem angeklickten und dem mit der nächst höheren Nummer mittig eingefüght. Klicken Sie z. B. mit rechten Maustaste auf den 5er Shapepoint und wählen im Kontextmenü Insert new ShapePoint, dann wird zwischen dem 5er und 6er Shapepoint ein weiterer hinzugefügt.
 Fügen Sie also so viele Shapepoints hinzu, bis Sie den Gummi schön gleichmäßig um einen Peg herum legen können, wie auf der nebenstehenden Abbildung zu sehen ist. Demnach sollten Sie für Pegs mit einer "scharfen" rundung wohl 4 bis 5 Shapepoints benötigen. Beachten sie dabei, den Gummi an der violetten Führungslinie eines Pegs zu auszurichten, damit er korrekt zu liegen kommt.
Fügen Sie also so viele Shapepoints hinzu, bis Sie den Gummi schön gleichmäßig um einen Peg herum legen können, wie auf der nebenstehenden Abbildung zu sehen ist. Demnach sollten Sie für Pegs mit einer "scharfen" rundung wohl 4 bis 5 Shapepoints benötigen. Beachten sie dabei, den Gummi an der violetten Führungslinie eines Pegs zu auszurichten, damit er korrekt zu liegen kommt.
Da es sich bei der untersten Gruppe seitlich jeweils um einen Slingshot handelt, müssen Sie darauf achten, dass sich auf der Hammer-Seite mittig 1 Shapepoint befindet und zu dessen Seiten jeweils 1 in der Nähe der Pegs, wie in der Abbildung links gezeigt ist. Klicken Sie nun mit der rechten Maustaste auf den mittleren dieser 3 Shapepoints und wählen Sie aus dem Kontextmenü Special Attributes und dann Slingshot. Dadurch wird der Gummi nun mit einem Hammer und den beiden dazugehörenden Leaf Trigger ausgestattet.
Für die Gummis auf der rechten Seite können Sie jeweils eine Kopie verwenden, da mein Beispiel-Flipper symetrisch aufgebaut ist. Erstellen Sie dazu eine Kopie an einer freien Stelle und wählen aus dem Kontextmenü (Rechtsklick) Flipp X. Danach können Sie den Gummi einfach an seiner vorgesehenen Stelle ausrichten. Einzig den Gummi gegenüber der 4er Droptarget-Bank müssen Sie dann anpassen. Benennen Sie als letztes die beiden oberen Slingshots bei Name mit LeftUpperSlingshot und RightUpperSlingshot. Ordnen Sie nun alle Gummis über das Kontextmenü und Assign To... ebenfalls dem Layer 5 zu.
Weitere Infos zu diesem Objekt finden Sie im gleichnahmigen Kapitel unter Komponenten / Rubbers / Shapeable Rubber.
Lanes:
Als nächstes werden wir die oberen Lane Guides setzen. Wählen Sie aus der Objektleiste Guides und dann Lane und legen Sie das Objekt an einer freien Stelle (möglichst im vorgesehenen Bereich) ab. Im Dropdown-Listenfeld Model wählen Sie das Modell LaneGuide-T1-Long. Wir benötigen für diesen Guide keine Textur, aber das Colour könnte man noch ändern. Ich habe für den Beispiel-Spieltisch die Werte R 222, G 218 und B 190 genommen.
 Die Lane Guides werden in der Höhe wird mit einem Offset von 8 standardmäßig gleich passend gesetzt, so dass sie auf dem Peg schön aufliegen und wir hier keine Änderung vornehmen brauchen. Plazieren Sie den Lane Guide nun so, wie in nebenstehender Abbildung gezeigt. Der Mittelpunkt der Rundung liegt dabei genau auf dem Mittelpunkt des darunter liegenden Pegs und der Gummi findet gerade noch Platz zwischen den beiden Seitenwänden des Guides. Denken Sie daran, dass die Lane Guides entsprechend der eingangs angesprochenen Ordung im Layer 6 abgelegt werden.
Die Lane Guides werden in der Höhe wird mit einem Offset von 8 standardmäßig gleich passend gesetzt, so dass sie auf dem Peg schön aufliegen und wir hier keine Änderung vornehmen brauchen. Plazieren Sie den Lane Guide nun so, wie in nebenstehender Abbildung gezeigt. Der Mittelpunkt der Rundung liegt dabei genau auf dem Mittelpunkt des darunter liegenden Pegs und der Gummi findet gerade noch Platz zwischen den beiden Seitenwänden des Guides. Denken Sie daran, dass die Lane Guides entsprechend der eingangs angesprochenen Ordung im Layer 6 abgelegt werden.
Weitere Infos zum Lane Guide können Sie dem Kapitel Komponenten / Guides / Lane Guide entnehmen.
Bumper:
Die Bumper finden Sie in der Objektleiste unter Control und Bumper. Legen Sie diesen an der vorgesehenen Stelle durch Klick auf dem Spieltisch ab. Dem Stil des Flippers entsprechend wählen Sie bei Cap Model das Modell Bumper-Cap-T2(1) und bei Cap Texture die Textur Bumper Cap.
Da die eingestellten Farben für Lit Colour und Unlit Colour recht extrem sind, werden wir diese anpassen. Wählen Sie für das Lit Colour die Werte R 194, G 186 und B 167. Alsdann deaktivieren Sie das Auto Set Unlit Colour to 33% und wählen für Unlit Colour die Werte R 157, G 157 und B 157. Damit sich das Licht dem Original entsprechend realistisch ausbreitet, aktivieren Sie die Option Ordered Halo Glow.
Nun müssen wir die Bumper-Basis noch an die verwendete Kappe anpassen. Wählen Sie daher bei Base Model im Dropdown-Listenfeld das Modell Bumper-Base-T2. Dessen Base Colour habe ich auf die Werte R 255, G 196 und B 17 gesetzt und die Skirt Colour (damit ist der unterste Ring des Körpers gemeint) auf R 204, G 193 und B 168.
Da mir die vorgegebene Kraft der Bumper etwas zu schwach ist, habe ich diese im Bereich Physics bei Strength um 2 Striche weiter nach rechts gesetzt, so dass der Zeiger beim drittletzten Strich steht. Bevor Sie den Bumper nun vervielfältigen, legen Sie diesen noch in Layer 7 ab.
Erstellen Sie nun über das Kontextmenü und Copy eine Kopie des Bumpers und fügen sie über Paste auf die verbleibenden 2 Positionen ein. Die vorgegebenen Namen mit Bumper1 bis Bumper3 können übernommen werden.
Weitere Informationen zu Bumper finden Sie im Kapitel Komponenten / Control / Bumper.
Gate- und Spinner-Brücken
Wir beginnen hier mit dem oberen linken Gate. Wählen Sie aus der Objektleiste Objekts und Ornament und legen es im relevanten Bereich ab. Als Modell selektieren Sie im zugehörigen Dropdown-Listenfeld Orn-Gate-Bracket T3(2). Damit dieses Teil einen schönen metallischen Effekt besitzt, wählen Sie bei Texture die Textur [chrome-white] und aktivieren die Option Sphere Mapping.
 Nun müssen wir den Winkel des Objektes noch anpassen, weshalb wir bei Rotation den Wert 308 eingeben. Plazieren Sie die Brücke nun exakt auf der vorgegebenen Stelle, damit diese exakt zwischen Einlaufplastic und Reling herausragt.
Nun müssen wir den Winkel des Objektes noch anpassen, weshalb wir bei Rotation den Wert 308 eingeben. Plazieren Sie die Brücke nun exakt auf der vorgegebenen Stelle, damit diese exakt zwischen Einlaufplastic und Reling herausragt.
Erstellen Sie nun durch Rechtsklick auf die Brücke aus dem Kontextmenü über Copy eine Kopie dieser Brücke und fügen Sie diese an der Position durch Rechtsklick und Paste für die rechte Gate-Brücke ein. Ändern Sie das Modell auf Orn-Gate-Bracket-T5(2) und setzen den Wert bei Rotation auf 50.
Als nächstes setzen wir die Spinner-Brücke. Auch diese finden Sie bei den Ornamenten. Plazieren Sie also ein solches Objekt an der für den Spinner vorgesehenen Stelle und wählen bei Model aus dem Dropdown-Listenfeld das Modell Orn-Spinner-Bracket-T2. Geben Sie auch diesem Objekt ein metallisches Aussehen, indem Sie bei Texture die Textur [chrome-white] white wählen und aktivieren Sie auch hier die Option Sphere Mapping. Der Winkel für die Brück beträgt 332 Grad. Setzen Sie diesen Wert bei Rotation ein, damit die Brücke korrekt ausgerichtet ist.
Damit die Höhe für die Pegs, auf denen die Bücke zu liegen kommt, passend ist, müssen Sie den Wert bei Offset auf 29 Millimeter setzen. Sowohl Gate-Brücken, als auch die Spinner-Brücke sollten Sie noch in Layer 7 ablegen.
Gates und Spinner:
Nachdem Sie die Brücken für diese Objekte gesetzt haben, können Sie nun die eigentlichen Gates und den Spinner einbauen. Für das linke Gate benötigen wir ein Ornament-Objekt mit der Modell-Bezeichnung Gate-Heavy-T2, welches Sie wieder mit der Chrome-Textur und aktiviertem Sphere Mapping ausstatten sollten. Aktivieren Sie als nächstes die Option One Way, da das Gate die Kugel nur in eine Richtung (nämlich von unten nach oben) durchlassen darf, und setzen Sie die Rotation auf 38 Grad.
 Die Höhe für die Achse des Gates sollte die gleiche wie die der Surface-Oberkanten sein. Deshalb wählen sie hier bei Surface die bereits vorhandene LeftSlingshotSurface. Positionieren Sie das Gate nun über der Brücke, so dass es in deren oberen Bereich zu liegen kommt, so wie es in nebenstehender Abbildung gezeigt ist.
Die Höhe für die Achse des Gates sollte die gleiche wie die der Surface-Oberkanten sein. Deshalb wählen sie hier bei Surface die bereits vorhandene LeftSlingshotSurface. Positionieren Sie das Gate nun über der Brücke, so dass es in deren oberen Bereich zu liegen kommt, so wie es in nebenstehender Abbildung gezeigt ist.
Für das rechte Gate können Sie eine Kopie des linken verwenden. Ändern Sie jedoch das Modell auf Gate-Heavy-T3 und die Rotation auf 320 Grad und plazieren Sie es wie vor beschrieben. Ordnen Sie nun noch die beiden Gates dem Layer 3 zu, damit unsere Ordnung aufrecht erhalten bleibt.
Plazieren Sie nun den Spinner. Wählen Sie aus der Objektleiste Triggers und Spinner und legen das Objekt auf dem vorgesehenen Platz ab. Klicken Sie bei Model auf das Dropdown-Listenfeld und wählen Sie das Modell Spinner-T2. Für diesen Spinner selektieren Sie nun bei Texture die Textur spinner-t2.
Damit die Ausrichtung der Vorgabe entspricht, setzen Sie bei Rotation den Wert 322 ein. Für die Höhe der Achse wird wird hier wieder, wie auch schon beim Gate, die Höhe einer Surface Oberkannte genommen. Wählen Sie daher auch hier bei Surface die vorhandene LeftSlingshotSurface. Last not least setzen Sie das Damping auf Loose, damit der Spinner sich sehr leicht drehen kann. Den Namen können Sie mit Spinner1 übernehmen. Wenn Sie nun auch noch den Spinner über dessen Kontextmenü und Assign To... in Layer 3 ablegen, wäre auch dieses Thema abgehakt.
Weitere Informationen zum Spinner können Sie dem Kapitel Komponenten / Triggers / Spinner entnehmen.
Droptargets:
Wenden wir uns nun den Droptargets zu. Wählen Sie dazu aus der Objektleiste Targets und Drop das Droptarget-Objekt und legen es zunächst bei der linken 4er Droptarget-Bank ab. als Modell wählen sie den DropTarget-T2 und als Textur für diesen droptarget-t2. Um die richtige Ausrichtung zu erhalten, setzen Sie bei Rotation den Wert 275 ein.
 Beim Erstellen von Droptargets wird standardmäßig zunächst immer nur 1 Target angelegt. Tragen Sie deshalb bei Bank Count den Wert 4 ein und bei Bank Spacing den Wert 8. Damit definieren Sie, dass die Bank aus 4 Targets besteht und diese sich im Abstand von 8 Millimetern voneinander befinden. Für die richtige Ausrichtung tragen Sie bei Rotation den Wert 275 ein. Positionieren Sie die Droptargets nun so, dass Sie mittig auf der zugehörigen Ornament Hole liegen.
Beim Erstellen von Droptargets wird standardmäßig zunächst immer nur 1 Target angelegt. Tragen Sie deshalb bei Bank Count den Wert 4 ein und bei Bank Spacing den Wert 8. Damit definieren Sie, dass die Bank aus 4 Targets besteht und diese sich im Abstand von 8 Millimetern voneinander befinden. Für die richtige Ausrichtung tragen Sie bei Rotation den Wert 275 ein. Positionieren Sie die Droptargets nun so, dass Sie mittig auf der zugehörigen Ornament Hole liegen.
Tragen Sie nun noch bei Name einen aussagekräftigen Namen ein, z. B. DropTarget4Bank und ordnen Sie die Droptargets dem Layer 7 zu.
Für die beiden oberen 3er Droptarget-Bänke können Sie eine Kopie der soeben erstellten Bank verwenden. Ändern Sie nach dem Einfügen das Bank Count auf 3 ab und verwenden Sie für die Rotation für die linke Bank den Wert 325 und für die rechte Bank den Wert 35. Benennen Sie diese beiden Bänke als DropTargetLeft und DropTargetRight.
Wählen Sie als letztes bei allen drei Droptargetbänken in den Einstellungen im Dropdown-Listenfeld unter SoundEffects bei When Hit den Sound DopTargetDropped.
Weiter Informationen zu Droptargets finden Sie im Kapitel Komponenten / Targets / Droptargets.
Plastics:
Im nächsten Schritt müssen Sie jetzt noch die Plastics erstellen. Dies macht wieder etwas mehr Arbeit, da sie über Shapepoints geformt werden müssen. Damit Sie die Formen der einzelnen Plastics besser erkennen können, sollten Sie alle Layer ausschalten und nur Layer 1 aktiviert lassen. Halten Sie dazu die Umschalttaste gedrückt und klicken Sie auf den Button von Layer 1. Dadurch werden alle anderen ausgeschaltet.
Fügen Sie also zunächst aus der Objektleiste eine Surface ein. Da diese zunächst jedoch nur 4 Shapepoints besitzt sollten Sie als nächstes weitere Shapepoints einfügen. Klicken sie dazu mit der rechten Maustaste auf einen Shapepoint (markieren Sie die Surface, damit die Shapepoints sichtbar werden) und wählen aus dem Kontextmenü Insert new ShapePoint. Alsdann wird entgegen dem Uhrzeigersinn ein Shapepoint zwischen dem angeklickten und nächsten Shapepoint eingefügt.
Ziehen Sie die Surface anschließend in das Zentrum des Bereiches, den Sie mit der Surface abdecken möchten und ziehen Sie die einzelnen Shapepoints zu den Außenseiten hin, so dass sie schon ein mal eine Grobe Form der Plastic wiedergeben. Für die Fein-Ausrichtung zoomen Sie am besten an das Objekt heran.
Da die Shapepoints zunächst eckig sind, Sie aber an den Kurven der Plastic runde Linien brauchen, klicken Sie an den relevanten Shapepoints nochmals mit der rechten Maustaste und wählen aus dem Kontextmenü Smooth. Um schöne Rundungen zu erhalten, werden Sie weitere Shapepoints einfügen müssen. Gehen Sie dabei so vor, wie Sie es auch schon bei den Shapeable Rubbers getan haben.
 |
 |
 |
Wenn Sie die Plastics der linken Seite fertiggestellt haben, sollten Sie diese dem Layer 9 zuordnen und auch Namen vergeben, z. B. SurfaceLinksOben, SurfaceLinks, SurfaceLinksUnten. Abschließend sollten Sie noch bei den beiden Slingshot-Plastics unten den Transparency Schieberegler ganz nach rechts bewegen, da Plastics auf Flippern in der Regel nicht komplett durchsichtig sind.
Da die Plastics in der Regel ja nicht transparent sind und diese dennoch das Glühbirnchen durchscheinen lassen, sollten Sie jetzt noch alle Surfaces, unter denen sich eine Bulb befindet, über deren Kontextmenü und Send to Back in den Hintergrund verschieben. Durch diesen Vorgang werden diese beim Spiel zuerst gerendert und die Birnchen danach, so dass diese dann sichtbar sind. Es gibt jedoch auch noch eine andere Möglichkeit, die Ihnen jedoch etwas mehr Kreativität abverlangt. Deshalb möchte ich diese hier nicht verraten und vielleicht kommen Sie ja selbst darauf ...
Weitere Informationen zur Surface finden Sie im Kapitel Komponenten / Surface.
Schrauben und Muttern:
Nun kommen wir zu den Schrauben und Muttern. Wenn diese auch keine Funktion haben, so tragen sie doch erheblich zur vorbildgerechten Erscheinung des Flippers bei.
Standardmäßig werden diese Schrauben unmittelbar auf der Spieltischplatte abgelegt. Damit diese in der richtigen Höhe plaziert werden, wählen Sie für die Hutmuttern bei Surface die Surface aus, auf der diese Schrauben zu liegen kommen. Alternativ können Sie die Höhe jedoch auch über den Wert bei Offset bestimmen.
Verteilen Sie dazu zunächst die Hutmuttern für die Plastics. Diese finden Sie bei den Objects unter Ornaments. Sie können aber der Einfachheit halber eine Hutmutter von einem der Slingshots kopieren und diese für die restlichen Plastics einfügen. Die Verteilung bleibt Ihnen überlassen. Beachten Sie aber, dass nicht jeder Peg unter einer Plastic eine Mutter braucht, um die Plastic zu befestigen.
Für die Befestigung der oberen Einlauf-Plastic (mit der großen Rundung) verwenden wir das Modell Orn-Screw-T2-8mm, welches Sie ebenfalls bei den Objects unter Ornaments finden. Die richtige Höhe für diese erhalten Sie, wenn Sie bei Surface Surface29 auswählen. Wenn Sie das jedoch lieber über den Wert bei Offset tun, können Sie die benötigte Höhe in Millimetern ermitteln, indem Sie die Einlauf-Plastic markieren und die Höhe bei Top Height ablesen. Diese können Sie dann bei Offset für die Schrauben verwenden. Als Textur für diese Schrauben können Sie die Textur [chrome-silver] verwenden.
Für die Schrauben, mit denen die Spinnerbrücke auf den Pegs befestigt ist, verwenden wir das Modell Orn-Screw-T2-6mm. Sie können für diese eine Kopie der zuvor plazierten Schrauben verwenden. Bei dieser müssen Sie jedoch die Höhe ändern. Der Peg-Plastic-T11, den wir als Träger für die Spinnerbrücke verwenden, hat eine Höhe von 29 Millimeter und die Spinnerbrücke ist 1 Millimeter dick. Daraus erbgibt sich ein Offset von 30 Millimeter.

 Jetzt fehlen noch die Schrauben, mit denen die Bumper-Kappen befestigt sind. Verwenden Sie hier eine Kopie der Spinner-Brücken-Schrauben und verändern Sie den Wert bei Offset auf 40 Millimeter und plazieren Sie diese so, wie in der nebenstehenden Abbildung gezeigt.
Jetzt fehlen noch die Schrauben, mit denen die Bumper-Kappen befestigt sind. Verwenden Sie hier eine Kopie der Spinner-Brücken-Schrauben und verändern Sie den Wert bei Offset auf 40 Millimeter und plazieren Sie diese so, wie in der nebenstehenden Abbildung gezeigt.
 Als letztes möchte ich hier noch beschreiben, wie Sie ganz einfach Grafiken auf den Surfaces der Plastics darstellen können. Dazu stellen Sie ein Blueprint her, welches nur die Surfaces beinhaltet. Da Sie diese im Layer 9 abgelegt haben, schalten Sie deshalb alle anderen Layer aus. Achten Sie darauf, dass Sie dieses Bluprint mit der aktivierten Option Render at Playfield Aspect und in einer Größe von mindestens 3x für Width und Height generieren und die Option Only Render Currently Selected Layers aktiviert ist.
Als letztes möchte ich hier noch beschreiben, wie Sie ganz einfach Grafiken auf den Surfaces der Plastics darstellen können. Dazu stellen Sie ein Blueprint her, welches nur die Surfaces beinhaltet. Da Sie diese im Layer 9 abgelegt haben, schalten Sie deshalb alle anderen Layer aus. Achten Sie darauf, dass Sie dieses Bluprint mit der aktivierten Option Render at Playfield Aspect und in einer Größe von mindestens 3x für Width und Height generieren und die Option Only Render Currently Selected Layers aktiviert ist.
Nachdem Sie die Grafik in einem externen Programm angefertigt haben (verleinert auf 1024 x 2048 und als JPG gespeichert und in FP importiert), markieren Sie sämtliche Plastics, die mit dieser Grafik belegt werden sollen und markieren Sie bei den Einstellungen die Option Cookie Cut from Global Texture. Damit diese Grafiken auf im Editor auf den Plastics sichtbar sind, sollten Sie noch die Option Display Top Image in Editor aktivieren.
Spieltisch anlegen
Bevor Sie sich mit dem Anlegen eines Spieltisches und dem Plazieren von Objekten auf dem Spieltisch befassen, sollten Sie zumindest die Kapitel Editor Übersicht und Editor Funktionalität gelesen haben. Desweiteren sollte Ihnen der Umgang mit Shape Points vertraut sein und Sie sollten wissen, wie Sie mit dem Texture Manager und Sound Manager Grafiken und Sound nach Future Pinball importieren.
Wenn diese Voraussetzungen erfüllt sind, legen Sie zunächst über File und New einen neuen Spieltisch an und geben diesem bei den Einstellungen rechts einen eindeutigen Namen, zum Beispiel Tutorial.
Entpacken Sie den Inhalt der Tutorial.zip nun in ein eigenes Verzeichnis. Als nächstes importieren Sie von dort die benötigten Resourcen wie folgt:
|
Texture Manager: BumperCap.bmp |
Sound Manager: Bumper.ogg |
Music Manager: 10.ogg |
Löschen Sie anschließend im Sound Manager die Sounds droptargetdropped, droptargetreset und drain, da die Bezeichnung mit den importierten gleichlautend ist und sich nur durch die Groß-/Kleinschreibung unterscheidet, wodurch der falsche Sound zur Anwendung kommen kann.
Fur diese Anleitung habe ich ein Blueprint von meinem Beispiel-Flipper erstellt, welches uns als Basis für die Objektbestückung dienen soll. Wählen Sie bei Playfield Image aus dem Dropdown-Listenfeld die Spielfeldgrafik Schema und setzen sie bei Display Playfield Image in Editor ein Häkchen. Als nächstes sollten Sie den Wert bei Rear Glass Height auf 65 Millimeter setzen, da das Glas unseres Flippers vorne wie hinten die gleiche Höhe über dem Spielfeld hat.
Um spätere Renderfehler während des Spieles von vornherein zu vermeiden, sollten Sie die Objekte möglichst in der chronologischen Bauweise des Flippers plazieren. Um diesbezügliche Korrekturen später einfacher vornehmen zu können, verteilen wir die verschiedenen Objekt-Typen wie folgt auf die 10 zur Verfügung stehenden Layer:
Layer 1: Ornament Holes (Ausschnitte), Kicker
Layer 2: Bulbs, Round Lights
Layer 3: Trigger Wire, Trigger Buttons, Spinner, Gates
Layer 4: Pegs
Layer 5: Rubbers
Layer 6: Lanes
Layer 7: Bumper, Spinner Bracket, Gate Bracket, Droptargets
Layer 8:
Layer 9: Plastics
Layer 10: Schrauben
Da sich zunächst alle bereits angelegten Objekte des neuen Flippertisches in Layer 1 befinden, sollten wir diese zunächst entsprechend der oben aufgeführter Liste in die vorgesehenen Layer ablegen. Zum besseren Handling beim Markieren sollten Sie die Ansicht heranzoomen (strg-Taste und linke Maustaste). Zum herauszomen können Sie die strg-Taste und rechte Maustaste verwenden. Mit dem Mausrad können Sie den Spieltisch rauf und runter schieben.
Selektieren Sie zunächst die Hutmuttern der Slingshot-Plastics (mit gedrückt gehaltener Umschalttaste können Sie mehre gleichzeitig markieren) und legen Sie diese im Kontextmenü über Assign To... in Layer 10 ab. In gleicher weise verfahren Sie mit den Schrauben auf der linken und rechten Lane-Abdeckung unten.
Markieren Sie nun die Slingshot Plastics, die Lane Abdeckungen, das Apron und die Abdeckung oben bei der Einlauf-Reling und legen alle in Layer 9 ab.
Legen Sie im Folgenden die Gummis der beiden Slingshots in Layer 5 ab und ordnen Sie die Pegs der Slingshots und die 7 Stützen der Auslauf-Abdeckung dem Layer 4 zu.
Wenn Sie jetzt noch die Bulbs der Slingshots nach Layer 2 verlegen und die 4 Trigger Wire der In- und Outlanes nach Layer 3, haben wir die gewünschte Ordnung hergestellt.
Jetzt können Sie noch den Peg auf der linken Seite (Mitte) und das Gate am Ende der Plungerlane entfernen (markieren und entf-Taste drücken).
Als letztes ändern Sie den Typ der Flipperfinger, da dieser nicht dem Stil unseres Beispiel-Flippers entspricht. Markieren Sie beide (mit gedrückt gehaltener Umschalttaste) und wählen Sie bei den Einstellungen und Model das Modell Flipper-T4. Damit die veränderten Flipperfinger auch mit der richtigen Textur dargestellt werden, sollten Sie bei Texture die Textur flipper-t4-white-red auswählen. Die Strength sollten Sie um 2 Striche nach rechts verschieben, so dass der Zeiger auf dem drittletzten Strich steht. Damit haben die Flipper eine Stärke, mit der die Kugel den Spinner auch noch mit einem gewissen Schwung erreichen kann.
Somit ist der Spieltisch für die Bestückung mit den verschiedenen Objekten vorbereitet und wir können uns im nächsten Kapitel diesem Thema widmen.